- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
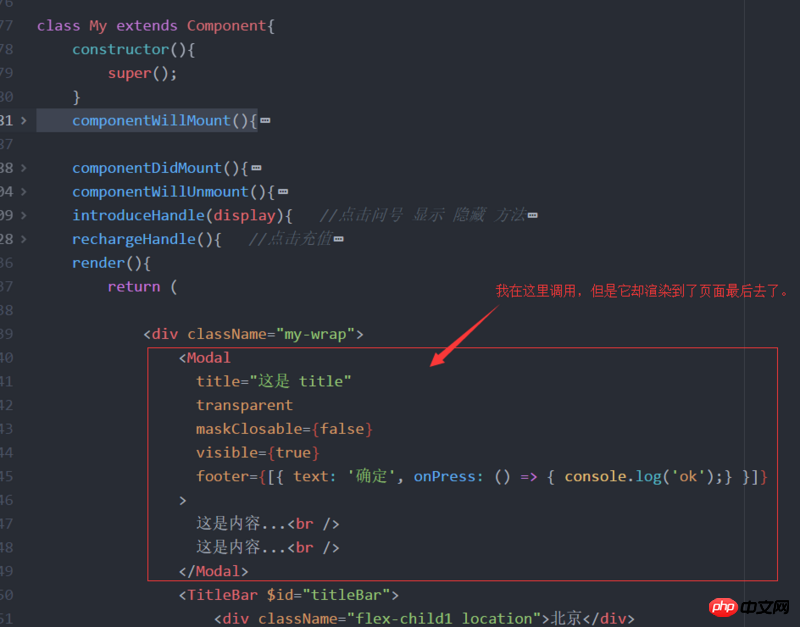
Ich möchte React verwenden, um ein öffentliches Popup-Modul zu schreiben, ähnlich der React Modal-Methode von Ant Financial.
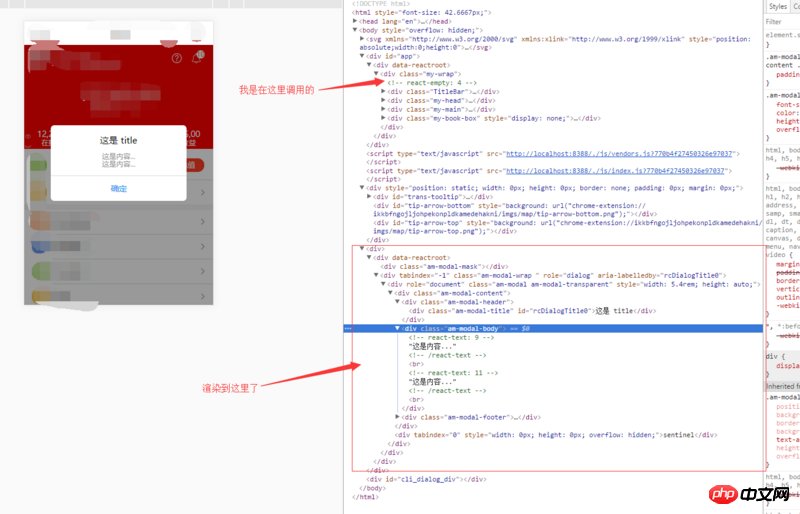
Ich weiß nicht, was das Prinzip dieser Implementierung ist? Wie kann ich das von mir geschriebene Popup-Fenster am Ende der Seite einfügen?


迷茫2017-07-05 11:00:47
去看Modal实现的源码,很好看懂。简单来说就是:
let p = createElement('p');
document.body.appendChild(p);
ReactDOM.render(<Modal />, p);typecho2017-07-05 11:00:47
实际上就是脱离react作用域渲染并使用一个组件
这个涉及到ReactDOM.unstable_renderSubtreeIntoContainer这个接口,
但是这个接口文档上是没有的,并且被标注了unstable
它的签名是这样的
function(
parentComponent,
nextElement,
container,
callback,
)大概可以这样用
componentDidMount() {
const container = document.createElement('p');
document.body.appendChild(container);
ReactDOM.unstable_renderSubtreeIntoContainer(
this,
(<Modal />),
container,
function () {
/* callback */
}
)
}具体用法可以参考一下react-portal里的用法
或者蚂蚁金服ant design里的用法
签名和定义可以见这里,上面有注释
其实我也没完全理解这个接口的用法...不保证正确,题主还是自己看上面连接里的代码吧