javascript – Die von der Axios-Anfrage zurückgegebene Datenkomponente kann nicht gebunden und gerendert werden
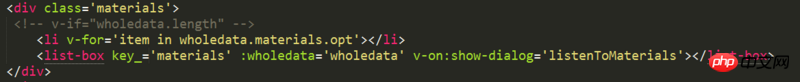
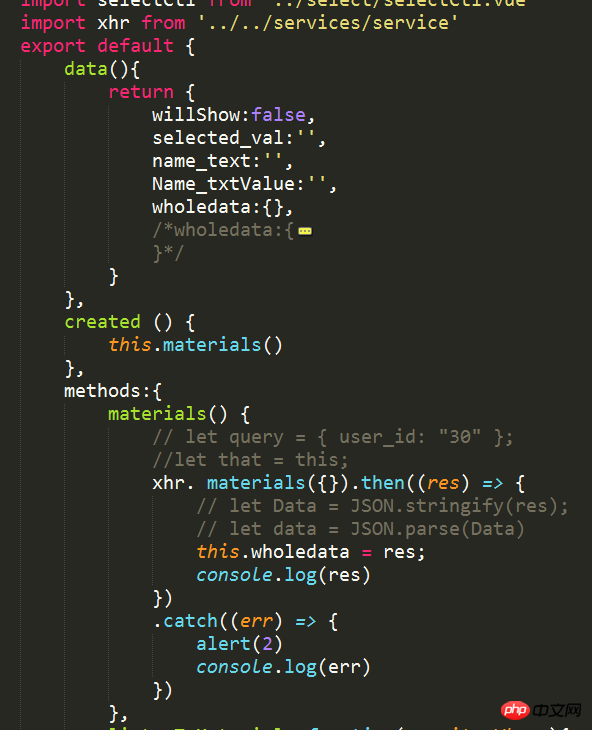
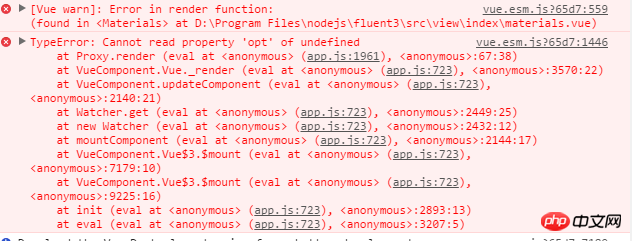
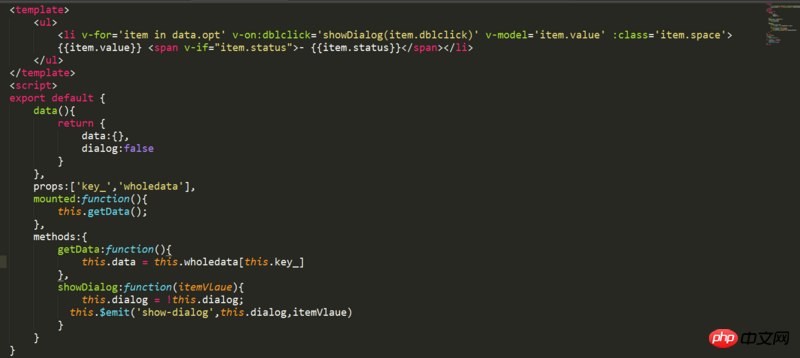
Die von der Schnittstelle angeforderten Daten werden dem in „Daten“ definierten leeren Objekt „WholeData“ zugewiesen. Durch Schreiben einer Beschriftungsschleife auf der Seite können die Daten durchlaufen werden, aber die der Komponente übergebenen Daten können nicht gerendert werden ='item in Wholedata .materials.opt'></li>Die Daten werden ausgegeben, aber der Fehler bleibt bestehen. Wenn Sie dies nicht hinzufügen, werden die Daten nicht ausgegeben. if='wholedata', die Daten werden nicht ausgegeben, da die anfängliche Ausgabe ein leeres Objekt ist
Bitte Gott um Führung! ! !