- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Das Projekt muss React verwenden, daher habe ich die offizielle Website und die Tutorials von Ruan Yifeng befolgt.
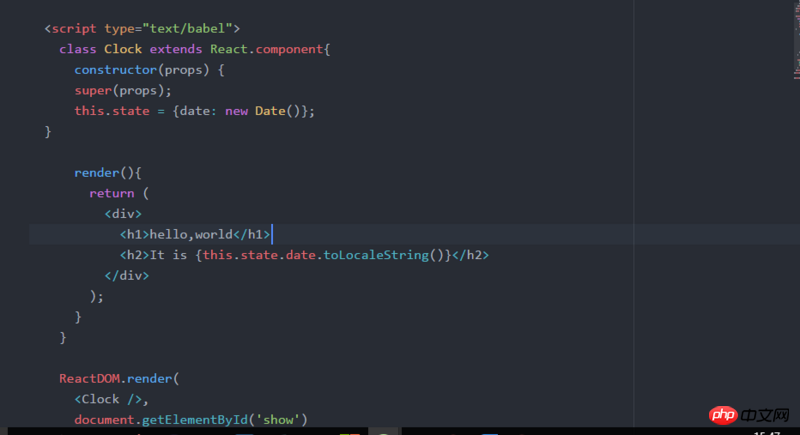
Der Code ist wie gezeigt: 
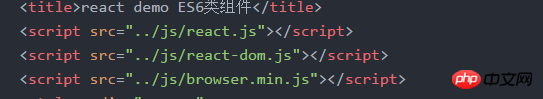
Das Folgende sind Referenzen für React, bei denen es sich um drei Dateien handelt, die direkt aus Ruan Yifengs Demo kopiert wurden
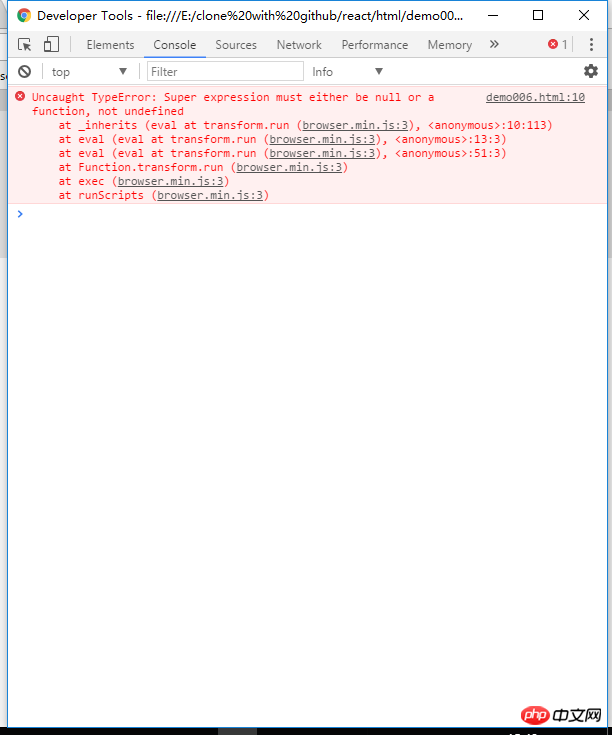
 Der folgende Fehler wird super nach der Ausführung gemeldet. Liegt das daran, dass in der referenzierten Datei etwas fehlt?
Der folgende Fehler wird super nach der Ausführung gemeldet. Liegt das daran, dass in der referenzierten Datei etwas fehlt?
为情所困2017-07-05 10:59:48
少引一个babel, class xxx extends React是es6写法, 需要转义.
可以下载下来本地引用.
<script src="https://cdn.bootcss.com/babel-standalone/6.22.1/babel.min.js"></script>PHP中文网2017-07-05 10:59:48
各位英语不看的咯 0_0
这个错误难道不是说super undefined?谁是super?Component构造函数哇
看楼主用的React.component 而不是React.Component