- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil

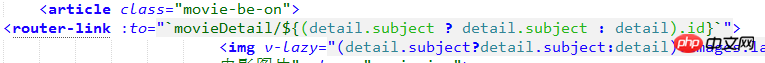
Ich habe die doppelten Anführungszeichen entfernt und eine Fehlermeldung erhalten.
Ich verstehe es nicht ganz, bitte gebt mir einen Rat.
过去多啦不再A梦2017-07-05 10:58:34
Vue 中,模板内 HTML 标签 :xxx="" 时,双引号中的内容是一个 JS 表达式,而不是一般的 HTML 属性。
举例:
<p @click="count++">{{count}}</p>这时候 count++ 是一段模板编译后由 Vue 执行的 JS 代码,而不是简单的属性字符串。同理,router-link 中书写的也是 JS 代码,而不是链接字符串。这样一来,需要直接返回字符串路径时,就必须采用单引号把字符串内容括起来,例如 :to="'/index'" 这样。如果写 :to="/index",那么 Vue 会求值一个名为 /index 的变量,而这显然是非法的。
如果不想嵌套单双引号,可以去掉冒号,写 <router-link to="/index">
滿天的星座2017-07-05 10:58:34
<router-link :to="'/dispatch/internal/treenode/'+itemSmall.view">{{ itemSmall.view }}</router-link>你拼字符串试一下