- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
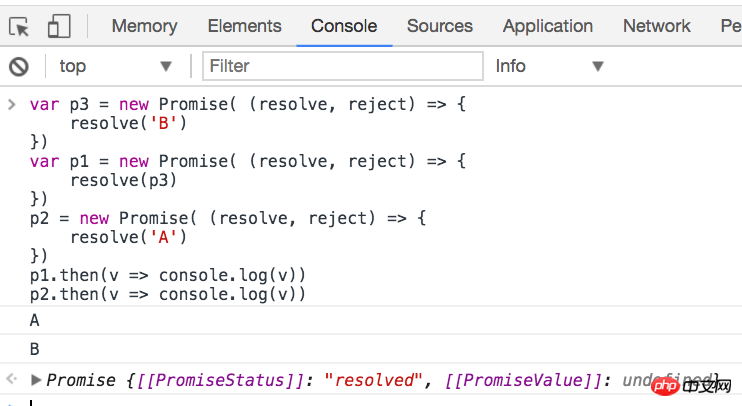
var p3 = new Promise( (resolve, reject) => {
resolve('B')
})
var p1 = new Promise( (resolve, reject) => {
resolve(p3)
})
p2 = new Promise( (resolve, reject) => {
resolve('A')
})
p1.then(v => console.log(v))
p2.then(v => console.log(v))


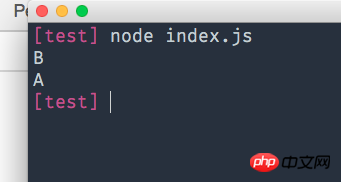
Knoten- und Browserbetrieb sind inkonsistent. Es ist normal zu verstehen, dass p1 ein Versprechen intern auflöst und nicht synchron ist, sodass es offensichtlich später als p2 ist.