- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Datensatz anfordern
Sortierung durchgeführt
$.ajax(
{
////获取1级导航
url: "/resource/menus/"+pid+".do",
cache: false,
dataType:"json",
success: function(jsonData){
var liArr = [];
var _li = '';
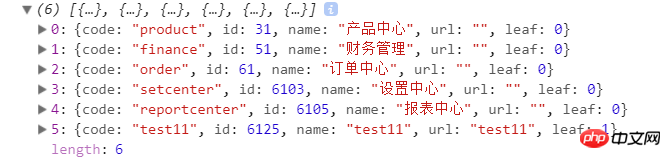
console.log(jsonData);
$.each(jsonData, function(i,e){
if(e.url==null|| e.url==""){
e.leaf = 0;
}else{
e.leaf = 1;
}
if(e.leaf ===0){
_li = "<li><a class='crP' data-id = "+e.id+" onClick = 'getSlideMenu(0)'>"+e.name+"</a></a>";
}
liArr.push($(_li));
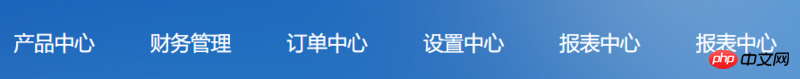
});Es gibt ein Problem mit der letzten Spalte der Ergebnisse, 
Was ist das Problem?
世界只因有你2017-07-05 10:53:22
这样写
if(e.leaf ===0){
liArr.push($("<li><a class='crP' data-id = "+e.id+" onClick = 'getSlideMenu(0)'>"+e.name+"</a></a>"));
}