- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Ich verwende oft Vue CLI, um Projekte zu erstellen
aber ich verstehe es nie
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Airbnb
? Setup unit tests with Karma + Mocha? Yes 这个?
? Setup e2e tests with Nightwatch? Yes 这个是干嘛的?Was ist Unit-Test und was ist E2E-Test? ? Was soll ich beim Schreiben von Code tun? ?
过去多啦不再A梦2017-07-05 10:53:12
从必要性来看,我觉得不测试就像开车闯红灯,不一定会出事,但是代码量越来越大,开车的路越来越长时,总有一天会出事。
假如有个项目:
function Swiper (el, options) {
if (typeof el === 'string') {
this.el = document.getElementById(el)
} else {
this.el = el
}
console.log('a swiper is created')
}单元测试
内容:测试你项目中的单元。一个函数可以是一个单元,一个子模块可以是一个单元
目的:自动化,驱使你更好的设计(比如耦合性强的代码写单元测试时会发现很难),不耍流氓
如果没有测试类库,我想对上面的代码进行测试的话,可能会这样做:
写个demo.html,引入上面的代码
测试传元素id实例化的情况
测试传元素本身实例化的情况
测试swiper其他功能
并且最好能在控制台上console.log一些东西,告诉我当前正在测什么,测试结果是怎么样的
测试框架,就是帮助你完成上面的过程,归类测试用例,输出进度,测试结果,给出报告等。如mocha
断言库,则是让你除了===之外,有很多其他手段去做比较,而且可读性很强,比如:this.obj.should.have.property('id').which.is.a.Number()。
相关的库有:chai, should.js,专门测http的superagent等
看Vue源码中怎么写单元测试:

Karma是一个测试工具,能让你的代码在浏览器环境下测试。需要它的原因在于,你的代码可能是设计在浏览器端执行的,在node环境下测试可能有些bug暴露不出来;另外,浏览器有兼容问题,karma提供了手段让你的代码自动在多个浏览器(chrome,firefox,ie等)环境下运行。如果你的代码只会运行在node端,那么你不需要用karma。
覆盖率

单元测试的目的是,将你的项目划分成小单元,每个单元测试中尽量设计case将代码逻辑中的每个分支到运行到,这样所有单元的测试跑下来,项目中的每行代码最好都被跑过一次,即覆盖率尽量去靠近100%。
如果对上面Swiper的代码只测试了:new Swiper(document.getElement('mountNode'))的情况的话,那么覆盖率就只有50%,所以要补上new Swiper('mountNode')的单元测试跑另外一个分支。
对于小项目而言,考虑到所有分支,不是难事,但是对于Vue这样的项目,做到100%的覆盖率,感觉很变态。
工具:istanbul
E2E测试
端到端测试,主要是测业务,绝大部分情况是指在浏览器上对某个网站进行某个的操作,比如:登录。
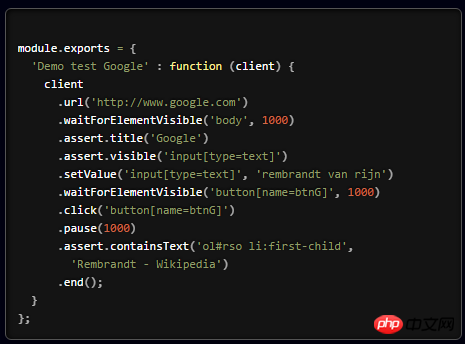
拿nightwatch首页例子来看:

我没有用过nightwatch,但是也很容易就看出来这是在测试登录google并且输入一个关键词进行搜索业务的端到端的过程。能看到这个库提供了很多功能,来模拟人在页面上进行的操作,从而代替人的点击输入操作,来完成自动化的E2E测试。
也可以看看Vue项目中的E2E测试在测些什么东西:

有没有很熟悉,这是在对官网上的几个示例进行测试,因为页面,就是Vue的业务。
现实
凤凰传奇:测试不是你想写,想写就能写~
写测试很花时间,可能比写项目代码更久,而且项目代码的变动,测试都要改。因此,国内绝大部分公司,没有开发人员去写测试的环境,只靠测试人员去保证软件质量。如果你在一家要求你勤勤恳恳写测试的公司里,请珍惜。
测试能改善设计,去看Martin Fowler的测试驱动一本书。