- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
<el-tree ref="permissions_tree" class="permissions-tree" :data="permissions" :props="basicConfig.defaultProps" show-checkbox node-key="id" :render-content="renderNode"></el-tree>mounted () {
console.log(this.$refs.permissions_tree);
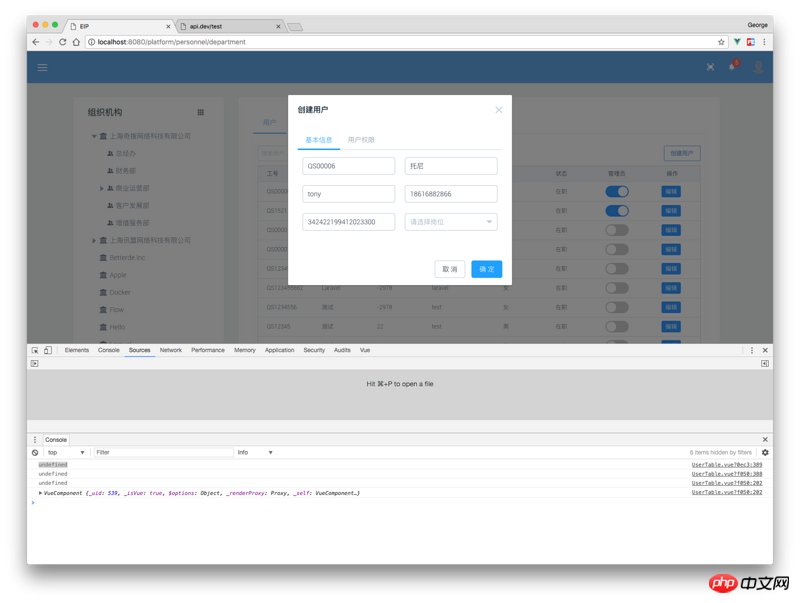
}Die gedruckte Ausgabe im montierten Zustand ist undefiniert! Warum das?
Für die Schaltfläche, die ich in der Tabelle gerendert habe, war ich beim ersten Klicken und Aufrufen von console.log(this.$refs.permissions_tree) undefiniert, aber beim zweiten Mal konnte ich die Komponente normal abrufen
{
title: '操作',
key: 'action',
align: 'center',
render: (h, params) => {
return h('p', [
h('Button', {
props: {
type: 'primary',
size: 'small'
},
style: {
marginRight: '5px'
},
on: {
click: () => {
this.userForm.staffid = params.row.staffid;
this.userForm.name = params.row.name;
this.userForm.phoneticize = params.row.phoneticize;
this.userForm.gender = params.row.gender;
this.userForm.mobile = params.row.mobile;
this.userForm.telephone = params.row.telephone;
this.userForm.identification = params.row.identification;
this.userForm.positions = params.row.positions;
this.userForm.permissions = params.row.permissions;
this.userFormShow = true;
console.log(this.$refs.permissions_tree); //这里
}
}
}, '编辑')
]);
}
}
怪我咯2017-07-05 10:53:01
可能你用v-if来切换组件展示,所以要在下一个tick才能获取到
this.$nextTick(() => {
console.log(this.$refs.permissions_tree);
});