- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
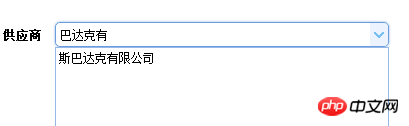
Diese Seite wird ein Eingabefeld sein. Nach der Eingabe eines Wortes wird automatisch die Datenbank abgefragt und dann werden die passenden Optionen angezeigt
$('#supplier_name').combobox({
valueField:'supplier_id',
textField:'supplier_name',
required:true,
onChange:function(value){
var url = "XXXXXXXXXXXXXX" + value ;
$('#supplier_name').combobox('reload',url);
}
});
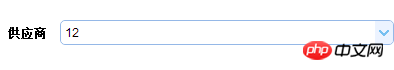
Das ist kein Problem. Wenn ich den angezeigten Wert auswähle, sollte das Textfeld angezeigt werden, aber wie soll ich damit umgehen, wenn das Wertfeld tatsächlich angezeigt wird?


淡淡烟草味2017-07-05 10:52:45
我从官方 Demo 截了个图,在下面。从你贴出来的代码中看不出来问题,从 EasyUI 的文档中也没发现有相关的设置,所以建议你检查一下是否有其它库与 easyui 产生冲突,或者,你有没有在某个事件里处理过这个东西,给它重新赋值了。
