- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil

phpcn_u15822017-07-05 10:52:11
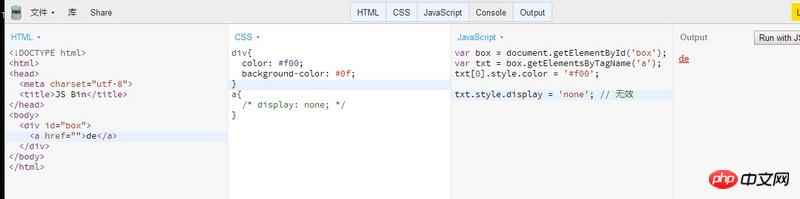
你写的 txt[0].style.color = '#f00' 如果有效
那你写的 txt.style.display = 'none' 自己不觉得别扭吗
大家讲道理2017-07-05 10:52:11
document.getElementsByTagName('a')[0].style.display = "none";使用getElementsByTagName设置的是一个数组,所以要索引值
伊谢尔伦2017-07-05 10:52:11
getElementsByTagName取得是NodeList,需要使用下标的方式取得具体某个元素,你使用的txt是一个nodelist,是多个元素的列表,参考https://developer.mozilla.org...