- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
.controller('alistcontrol',function($scope, aliService){
$scope.advlist = {
id : "",
status : "",
content : "",
qTime : "",
answer : "",
aTime : "",
}
aliService.getlis().then(function(data){
var tempdata = angular.fromJson(data);
$scope.advlist = tempdata.result;
$scope.$watch('advlist',function(newValue){
if(!newValue){
$(".al_nonedis").show();
}
});
console.log(tempdata.result);
for(var i = 0;i<=tempdata.result.length;i++){
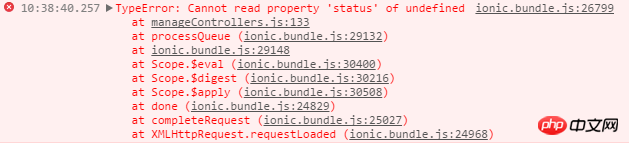
console.log(tempdata.result[i].status);
if(tempdata.result[i].status == "未回复"){
var temp = document.getElementById(tempdata.result[i].id);
$(temp).children("#al_title").addClass("blackword");
$(temp).children("#al_awswer").hide();
}
}
})
})
Der Code ist wie oben. Ich möchte bestimmte Elemente in den erhaltenen Daten vergleichen, aber der Browsertest meldet ständig Fehler

Bitte lassen Sie mich wissen, wie ich das Problem lösen kann. Ich bin erst vor kurzem mit Angular in Kontakt gekommen. . . . . . . . . . . .