- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Die Frage ist in Vue geschrieben. Da keine angeforderten Daten vorhanden sind, werden einige gefälschte Daten erstellt:

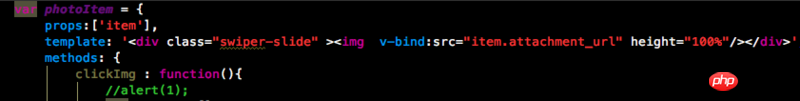
Dies ist ein dynamisch generiertes IMG-Tag

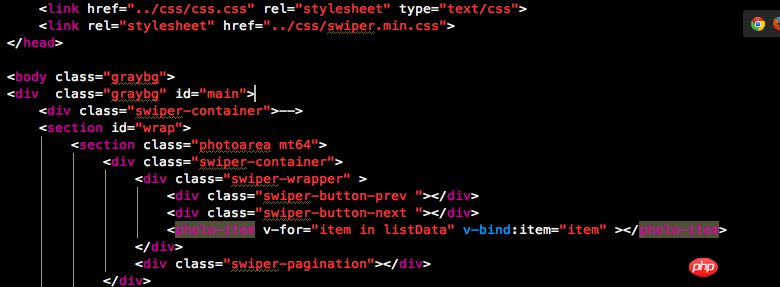
Dann verwenden Sie auf der Seite:

Aber als ich Chrome öffnete und mir den Effekt ansah, stellte ich fest, dass es nicht gewischt werden konnte und ich nur das erste Foto sehen konnte

Das dynamisch generierte Bild ist auch korrekt. Die Struktur ist wie folgt, aber warum kann es nicht gewischt werden?

Und was seltsam ist, ist, dass der Fragesteller das dynamisch generierte img-Tag in 3' <p class="swiper-slide">Slide 1</p>
' geändert hat, das auch nicht gewischt werden kann. Ich habe gesehen, dass es nicht verfügbar ist Bitte sagen Sie mir in der offiziellen Dokumentation von Swiper, was daran falsch ist
我想大声告诉你2017-07-05 10:50:46
原因不够详细,只能推测可能出在 “动态生成” 这一块上,就好像你给元素绑定事件,按照常规的方法ele.addEventListener给动态生成的元素会失败。
世界只因有你2017-07-05 10:50:46
我给你我写好的 你比对一下吧 你那个 太看不清了
html
<p class="swiper-container">
<!--轮播图-->
<p class="swiper-wrapper">
<!--<p class="swiper-slide">-->
<!--<a href=""><img src="../images/lunbo.png" alt="1"/></a>-->
<!--</p>-->
</p>
<!-- 分页器 -->
<p class="swiper-pagination">
</p>
</p>
js:
//渲染活动 图片轮播
function activitySwiper(arry) {
var arr = arry.activity;
var strAct = "";
console.log("--开始拼接轮播活动字符串--");
for (var i = 0; i < arr.length; i++) {
strAct += "<p class='swiper-slide'>\
<a href='" + arr[i].requestUrl + "'><img src='" + arr[i].imageUrl + "'></a>\
</p>"
}
$(".swiper-wrapper").html(strAct);
mySwiper = new Swiper('.swiper-container', {
pagination: '.swiper-pagination',
paginationClickable: true,
autoplay: 5000,
loop: true
});
setInterval("mySwiper.slideNext()", 5000);
}
用着 一点问题没有 最外层 不要忘了 声明 mySwiper :var mySwiper=""; 代言2017-07-05 10:50:46
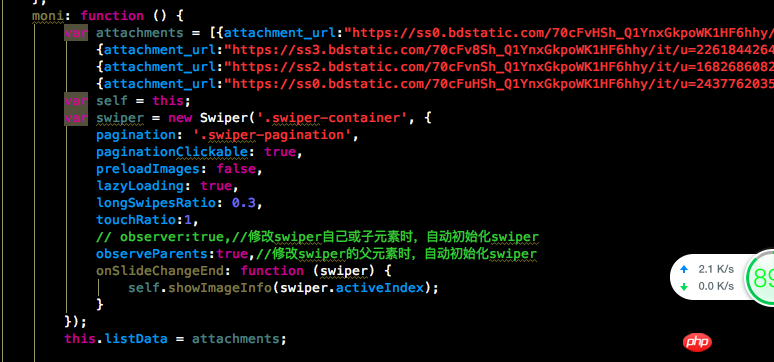
找到原因了 原因是初始化swiper的位置不对,动态生成img标签要在标签全部渲染到界面上后再new swiper 我使用vue写组件 原代码是这样
var attachments = [{attachment_url:"https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=1384462805,1750500487&fm=23&gp=0.jpg",tag:"在途"},
{attachment_url:"https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=2261844264,1398222573&fm=23&gp=0.jpg",tag:'雨天'},
{attachment_url:"https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=1682686082,380056728&fm=23&gp=0.jpg",tag:"下雪"},
{attachment_url:"https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=2437762035,2994278153&fm=23&gp=0.jpg",tag:"路滑"}];
this.listData = attachments;
var swiper = new Swiper('.swiper-container', {
pagination: '.swiper-pagination',
paginationClickable: true,
preloadImages: false,
lazyLoading: true,
longSwipesRatio: 0.3,
touchRatio:1,
// observer:true,//修改swiper自己或子元素时,自动初始化swiper
observeParents:true,//修改swiper的父元素时,自动初始化swiper
onSlideChangeEnd: function (swiper) {
this.showImageInfo(swiper.activeIndex);
}
});
更改了绑定的数据源去生成组件是异步的,所以要讲初始化swiper的操作放在组件加载完毕的生命周期里执行,也就是放在Vue对象的mounted函数里