- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil

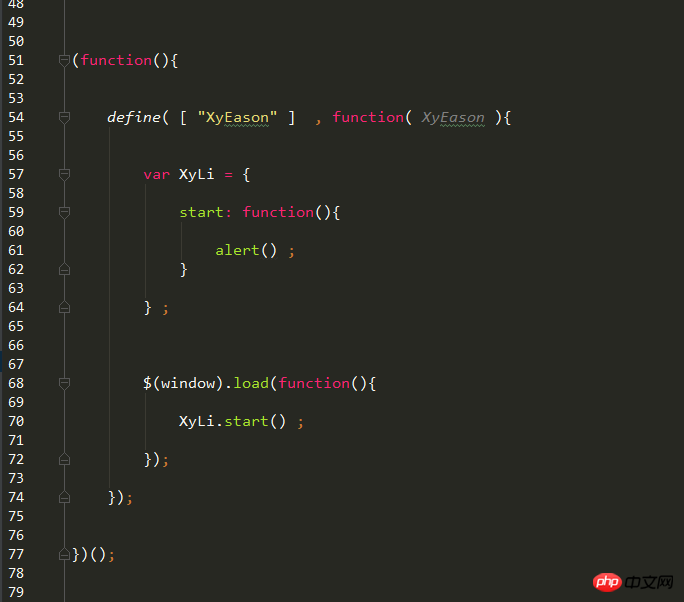
Ich weiß nicht warum, der Code in $(window).load() wird nicht ausgeführt. Ich denke, es sollte ein Problem beim Laden von requireJS sein, aber ich weiß nicht genau, was passiert ist, also kann ich es nicht Verwenden Sie die Funktion $(window).load(), bitte helfen Sie allen, vielen Dank! ! !
世界只因有你2017-07-05 10:50:19
使用requireJS的一个好处就是可以保证js模块按照你指定的依赖顺序加载。
回到你的代码,define用于定义一个模块,同时表明该模块依赖于XyEason。因此requireJS会保证在XyEason加载完之后,才执行回调函数也就是function(XyEason)。
回调函数的执行是异步的,而load事件发生在页面加载的时候,等执行这段代码的时候load事件已经触发过了,自然不会执行。
你的代码等价于下面这段
setTimeout(function(){
window.onload = function(){ alert("load") } //永远不会执行
},1000)