- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil

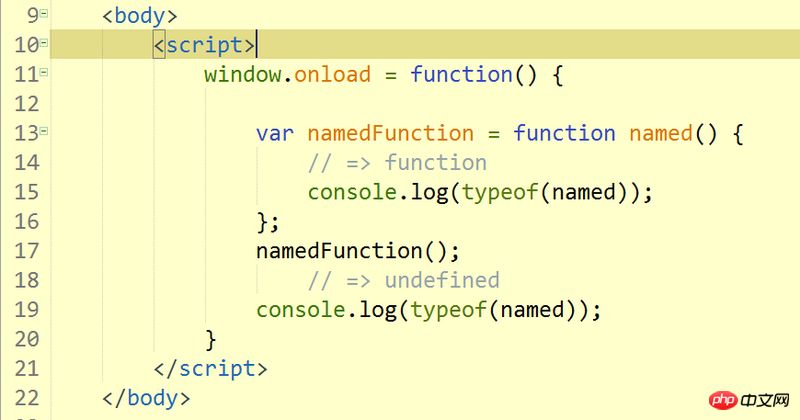
Warum kann console.log(typeof(named)); im globalen Bereich nicht auf den Namen eines Funktionsausdrucks zugreifen?
Nachdem die Funktion deklariert wurde, wird der Name nicht im globalen Gültigkeitsbereich angezeigt.
怪我咯2017-07-05 10:49:50
函数表达式与函数声明有几点重要区别:
1, 函数声明会定义一个同名的变量,这个变量就是函数本身。函数表达式只是把定义的函数当成一个值,即使在function后加一个名字,它也不会把这个名字定义成变量,这个函数表达式是一个值,可以赋给其他变量。
function a(){} // 函数声明,同时在外部作用域定义了可以使用的变量a
var b = function(){} //函数表达式,匿名函数是一个值,赋值给了变量b
var d = function c(){} //函数表达式,函数本身是一个值,没有在外部作用域定义变量c,但赋值给了变量d。2, 可以看到函数表达式里可以写function()也可以写function c(),既然后者也不会在外部作用域定义变量c,那么它们的区别在哪里,简单说有两点:
var d = function c(){}里的d.name是存在的,值为字符串c,而var b = function(){}里的b.name是个undefined。
在function c(){}的函数体内部作用域,变量c是存在的,并且就是函数本身,和外部作用域的变量d等价,而匿名函数function(){}内部只能用变量b来引用。
所以这就解释了你在function named(){}函数体内访问到了named这个变量,而在外部作用域得到的是个未定义变量的问题。