- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil

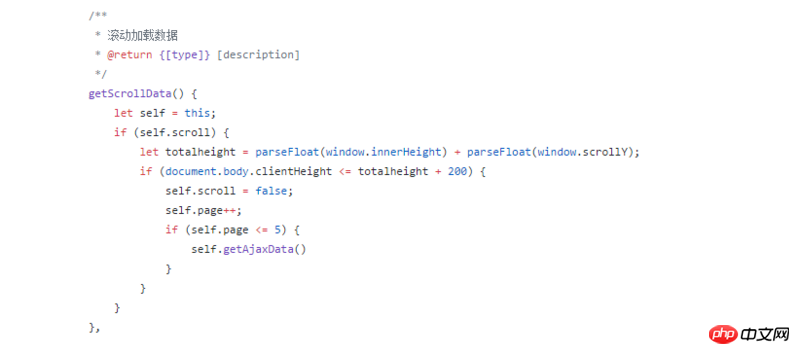
Können Sie die Bedeutung dieses Codes im Detail erklären?
Scroll-Initialisierung ist wahr
大家讲道理2017-07-05 10:47:13
你给的这个函数应该是一个模块中的方法,需要配合这个模块中的其他属性或方法一起看。
单看这个方法。这个方法应该是作为一个事件(估计是滚动事件)的回调函数存在的。当这个事件触发时执行这个方法,有两种情况
(1)this.scroll为true,进入具体逻辑
totalheight与body...作比较 实际上是页面已显式高度,和页面内容实际高度做比较
简单点说就是滚动条是否快到底部了,如果满足条件进入下面的逻辑,做这么几件事
已显式页面+1,this.scroll置为false,进行判断,已显示页面是否小于5,如果是加载下面的页面(2)this.scroll为false,不执行上述逻辑
// 在这段代码中缺少将this.scroll置回为true的逻辑,我想是在getAjaxData中,这么做的好处是,在加载新页面时滚动监听事件暂时失效,不会造成重复发起同一请求