- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Ich bin auf ein Problem beim Debuggen von JS auf einem Mobiltelefon gestoßen und habe dann vconsole gefunden, um das Protokoll anzuzeigen.
https://github.com/WechatFE/v...
Ich habe das Zip-Paket direkt heruntergeladen, dann das Verzeichnis aufgerufen und mit npm Entwicklungsabhängigkeiten installiert
npm install --save-dev Alle Pakete wurden installiert und werden dann gemäß package.json ausgeführt
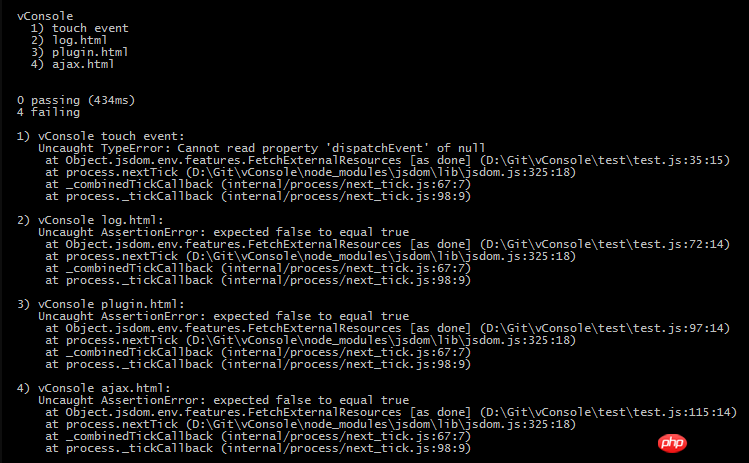
npm run distDann wurde ein Fehler gemeldet.

Das Schlimmste ist, dass im Grunde keines der Pakete, die ich in der Vergangenheit mit dieser Methode installiert habe, laut Dokumentation erfolgreich ausgeführt werden kann.
Entweder wird angezeigt, dass etwas fehlt, oder es wird mir mitgeteilt, dass der Befehl nicht ausgeführt werden kann und ein Fehler auftritt. .
Also würde ich gerne fragen: Wie macht ihr das alle? ? ? ?
---------------------- Aktualisierungszeile----------------------- -- --
Ich möchte nicht wissen, warum die Instanz dieses Pakets fehlgeschlagen ist. Ich möchte fragen, wie Sie das Paket installiert haben?
Lass mich dir zuerst meine Methode erklären:
1) Laden Sie zuerst das Paket herunter
2) Geben Sie das Paket ein, sehen Sie sich die Datei package.json an und suchen Sie nach Testfallskripten und Kompilierungsskripten
3) Verwenden Sie npm install --save-dev, um Entwicklungsabhängigkeiten zu installieren
4) Verwenden Sie npm run + script, um das Skript auszuführen
Der Grund, warum ich frage, ist, dass ich beim Ausführen des Skripts zum Kompilieren oft auf Probleme gestoßen bin, einige Aufforderungen zu weniger Abhängigkeiten, aber bei der Installation der Abhängigkeiten wird kein Fehler gemeldet.
Es gibt auch Testfallfehler, genau wie dieses Mal. Zu dieser Art von Problem habe ich selbst nach verwandten Fragen und Artikeln gesucht und vor jeder Installation auch die Readme-Datei gelesen
Datei, also habe ich alle gefragt, wie sie es gemacht haben, und ich wollte sichergehen, ob ich die ganze Zeit über etwas übersehen oder etwas falsch gemacht habe.
曾经蜡笔没有小新2017-07-05 10:46:54
看上去是这个库自己的UT没跑过,我猜不是你的问题。比如下面这段:
var vcSwitch = document.querySelector('.vc-switch');
var eventTouchstart = document.createEvent('Event');
eventTouchstart.initEvent('touchstart', true, true);
var point = { x: 10, y: 10 };
eventTouchstart.touches = [{
identifier: Math.random(),
pageX: point.x,
pageY: point.y,
screenX: point.x,
screenY: point.y,
clientX: point.x,
clientY: point.y
}];
vcSwitch.dispatchEvent(eventTouchstart);在这个case指定的test/log.html文件里,的确没有一个声明为.vc-switch的元素。自然就报错了。
当然这玩意我不熟,问原作者应该是最好的选择
三叔2017-07-05 10:46:54
下面readme写的很清楚了、自己好好看一下、很多时候企业要的是独立解决问题的能力的人、
这种问题能自己解决要靠自己、锻炼自己解决问题的能力是成长为大前端必备的
https://github.com/WechatFE/v...