- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
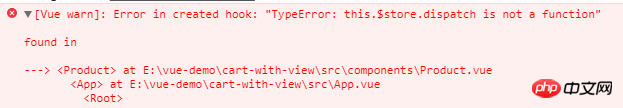
Nachdem ich zuvor das offizielle Vuex-Beispiel kopiert hatte, plante ich, eine Demo mit vollständigem HTML, CSS und umfassenderen Funktionen zu erstellen. Als ich mit dem Testen begann, stieß ich auf den Hintergrundfehler „this. $store.dispatch“. ist keine Funktion.“ 
Ich habe es den ganzen Nachmittag nicht richtig hinbekommen. Ich habe die Beispiele lange verglichen und das Problem immer noch nicht erkannt. Ich habe den offiziellen Chrome-Debugger von Vue verwendet, um zu erfahren, dass Status und Getter eingeführt wurden , State bedeutet also, dass Aktionen nicht die von mir simulierten Daten erhalten haben
Der relevante Code lautet wie folgt
//Product.vue
import { mapGetters, mapActions } from 'vuex'
export default {
...
created () {
this.$store.dispatch('getAllDetails')
}
}//store/modules/product.js
import shop from '../../api/shop'
import * as types from '../mutation-types'
const state = { all:[] }
const actions = {
getAllDetails({ commit }) {
shop.getDetails( details => {
commit(types.PRODUCT_DETAILS, { details })
})
}
}
const mutations = {
[types.PRODUCT_DETAILS] (state, { details }) {
state.all = details
}
}
export default {
state,
getters,
actions,
mutations
}//store/mutations-types
export const PRODUCT_DETAILS = 'PRODUCT_DETAILS'//shop.js
const _details = [{
iPhone6S: {
name: 'Apple/苹果 iPhone 6S',
desc: '3D Touch、1200万像素照片、4k视频,强大功能于一身。',
price: '5288 - 6888',
style: {
'银色': 'http://o8yu724qs.bkt.clouddn.com/iphone6s-silver-select-2015.png',
'深空灰色': 'http://o8yu724qs.bkt.clouddn.com/iphone6s-gray-select-2015.png',
'金色': 'http://o8yu724qs.bkt.clouddn.com/iphone6s-gold-select-2015.png',
'玫瑰金色': 'http://o8yu724qs.bkt.clouddn.com/iphone6s-rosegold-select-2015.png'
},
activeStyleUrl: 'http://o8yu724qs.bkt.clouddn.com/iphone6s-silver-select-2015.png',
size: {
'16GB': 5288,
'64GB': 6088,
'128GB': 6888
}
}
}]
export default {
getDetails (cb) {
console.log(cb)
return cb(_details)
}
}Wenn Sie Zeit haben oder das Gefühl haben, dass die von mir aufgenommenen Clips das Problem nicht erklären können, können Sie die Vollversion zum Debuggen von Github herunterladen. Vielen Dank im Voraus.
阿神2017-07-05 10:43:57
修改main.js中
import * as store from './store'
为import store from './store'
phpcn_u15822017-07-05 10:43:57
//Product.vue
import { mapGetters, mapActions } from 'vuex'
export default {
...
created () {
this.$store.dispatch('getAllDetails')
}
}要先在你这个代码里面引入store,import store from './store'