- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
vue bezieht sich auf elementUI und die elementui-Datei befindet sich in node_modules
In webpack.base.conf.js
{
test: /\.css$/,
loader: 'style!css'
},
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'file',
query: {
limit: 10000,
name: utils.assetsPath('fonts/[name].[hash:7].[ext]')
}
}
Geben Sie in main.js ein
ElementUI aus 'element-ui' importieren
'element-ui/lib/theme-default/index.css' importieren
Vue.use(ElementUI)
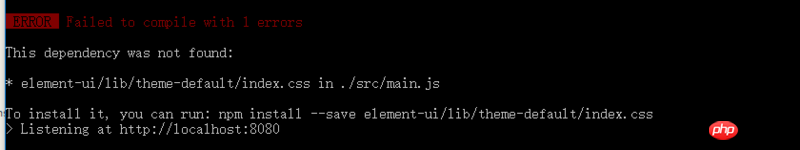
Aber es ist die Ausgabe
我想大声告诉你2017-07-05 10:42:10
试试这样引入import '../node_modules/element-ui/lib/theme-default/index.css';
黄舟2017-07-05 10:42:10
问题已解决 步骤为:
1.cnpm install style-loader -D
2.cnpm install css-loader -D
3.cnpm install file-loader –D
4.安装cnpm install element-ui -S
5.在main.js中引入:
import ElementUI from ‘element-ui‘
import ‘element-ui/lib/theme-default/index.css‘
Vue.use(ElementUI)