- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
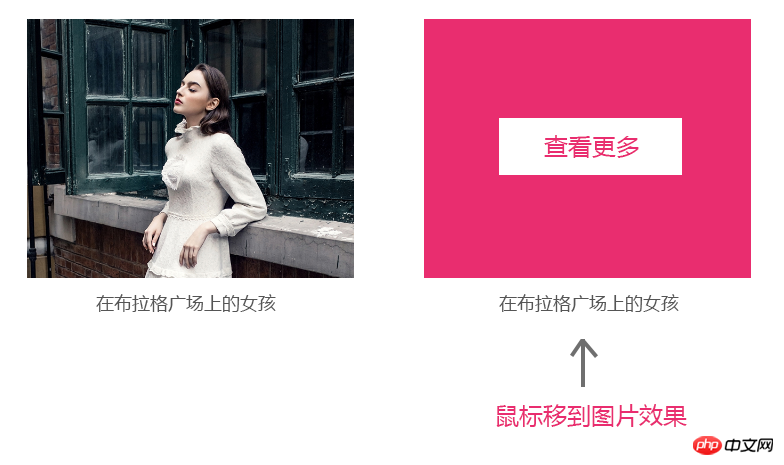
Wie füge ich mit einem Button-Link ein p zum p-Bild hinzu? Wie gezeigt, wer kann mir den vollständigen Code geben? Danke! 
滿天的星座2017-07-05 10:40:37
给你写了一个简单的hover效果
http://jsrun.net/TQYKp
html
<p class='box'>
<p class='image'>
<img src='http://imgsrc.baidu.com/imgad/pic/item/730e0cf3d7ca7bcbd0a1ac09b4096b63f624a83a.jpg'
width='100%'>
</p>
<p class='mask'>
<a class='link' href='#'>
查看更多
</a>
</p>
</p>css
.mask {
background: #ff00a5;
width: 300px;
height: 200px;
position: absolute;
top: 0;
z-index: 99;
display: none
}
.image {
width: 300px;
height: 200px;
}
.box {
position: relative;
width: 300px;
}
.box:hover .mask {
display: block;
}
.box:hover .link {
width: 120px;
height: 40px;
display: block;
background: #FFF;
line-height: 40px;
text-align: center;
margin: 80px auto;
color: #ff00a5
}