- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Bitte sagen Sie mir, Brüder, wie oben erwähnt: Wenn Sie in einer Zeile einer Tabelle auf „Bearbeiten“ klicken, um deren Inhalt zu ändern, verwenden Sie
this.context.router.push("/user/edit/"+user.id) Beim Springen zum Übergeben eines Werts und Verwenden von this.context.router.params.id zum Abrufen der ID in der Bearbeitungskomponente wird eine Fehlermeldung angezeigt: Eigenschaft „ID“ von undefiniert kann nicht gelesen werden? ? Es ist ziemlich verwirrend, bitte geben Sie mir einen Rat. . . Die Details sind wie folgt:
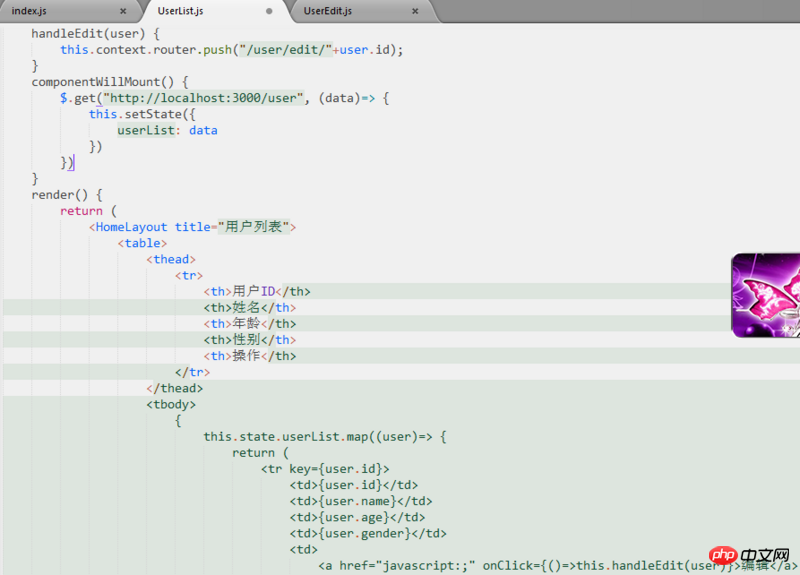
Die erste ist die Tabellenseite, mit einer Schaltfläche zum Bearbeiten unten und einer Sprungfunktion oben: 
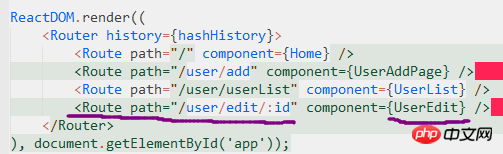
Zweitens sollten die Routing-Einstellungen von index.js kein Problem darstellen: 
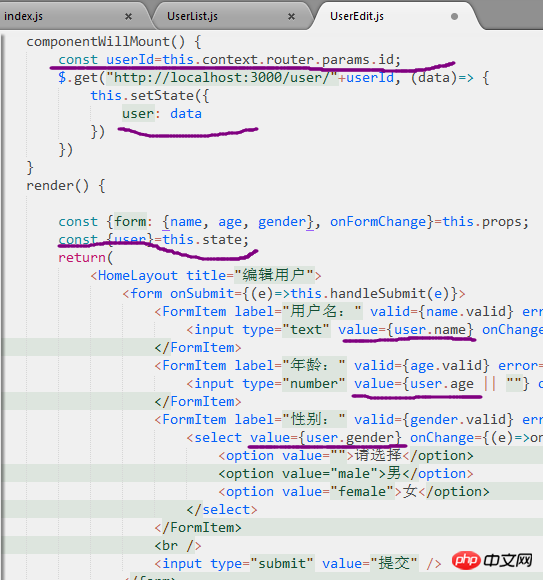
Die Bearbeitungsseite dient erneut dazu, das Formular nach Erhalt der Daten automatisch auszufüllen. Es gibt einige Überprüfungsregeln: