- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil

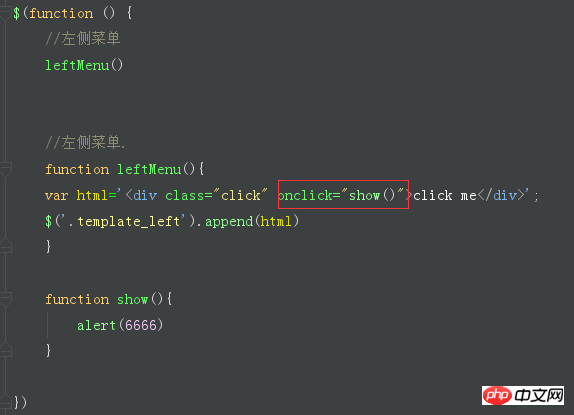
Es wird ein Fehler gemeldet, wenn das Klicken auf „Anzeigen“ nicht definiert ist
Warum die Funktion show() einfach außerhalb von $(function(){}) platzieren?
typecho2017-07-05 10:39:03
你append的html是字符串,onclick里的事件是show(),如果没指定特定对象的方法,会默认去寻找全局方法,而$(function(){})是一个闭包
给我你的怀抱2017-07-05 10:39:03
写成这样看看
$(function() {
leftMenu();
function show() {
alert('hhhhhhhh');
}
function leftMenu() {
var html = '<p class="show" onclick="'+show()+'">click me</dv>'
$('#box').append(html);
}
})直接调show()它其实是立即执行的,如果写成onclick="show()",$(document).ready()是文档加载完后执行的,当页面结构完成了,你再点击触发show(),这个时候就会去window下面查找show(),当然结果就是undefined
如果实在要写在$(funciton(){})里,可以这样做:
$(function() {
leftMenu();
/*function show() {
alert('hhhhhhhh');
}*/
function leftMenu() {
var html = '<p class="show">click me</dv>'
$('#box').append(html);
}
//做个事件委托
$('body').on('click', $('.show'), function() {
alert('aaaaa')
})
})天蓬老师2017-07-05 10:39:03
onclick会在window对象底下找自定义函数show(),也就是window.shou()。。所以是要放在$(function(){})函数外边的。。所以以后把自定义函数都写在$(function(){})外边,一些后续的处理过程和调用,放在$(function(){})里面,确保文档加载完成之后调用
黄舟2017-07-05 10:39:03
通俗易懂的说法:$(function(){})是文档执行完毕再执行里面内容
而你在文档加载结束添加了绑定。他执行html的时候未找到show(),请采纳
某草草2017-07-05 10:39:03
其实是js的作用域引起的问题,onclick="show()"执行的是window里面的show()方法,但是Window里面并没有这个方法。
伊谢尔伦2017-07-05 10:39:03
因为,$(function(){}) = $.ready(),也就是说页面加载完毕后才声明函数show , 但是你把show()写在行内onclick事件,而这个时候的show函数还未声明,所以会报 not defined