- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
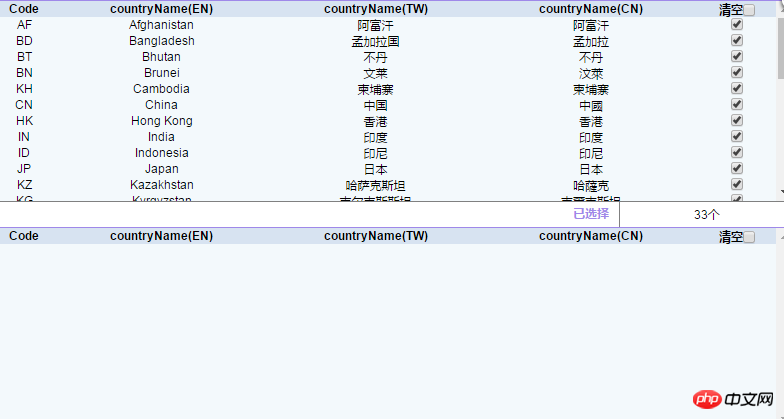
Jetzt gibt es zwei Tabellen, Tabelle1 und Tabelle2. Klicken Sie im Initialisierungsstatus auf das Kontrollkästchen. Die Daten werden in Tabelle2 übertragen und die Daten von Tabelle1 werden gelöscht Klicken Sie auf das Kontrollkästchen von Tabelle2, die Daten werden erneut an Tabelle1 übertragen.
Die Darstellung ist wie folgt:
Ich kann Daten von Tabelle1 an Tabelle2 übergeben, der Code lautet wie folgt
$("#table1 input").click(function () {
var html=$(this).parent().parent();
$("#table2").append(html);
});
$("#table2 input").click(function () {
var html=$(this).parent().parent();
$("#table1").append(html);
});Diese Methode wird jetzt hauptsächlich verwendet. Wenn das Kontrollkästchen in Tabelle 2 angeklickt wird, kann weder der Test noch die Anzeige in das Klickereignis eintreten ? ? Ich warte online, vielen Dank an alle
PHP中文网2017-07-05 10:38:30
var otable1=$('#table1'),otable2=$('#table2');
otable1.on('click','input',function(){
var otr= $(this).parent();
otable2.append(otr);
otr.remove();
})
otable2.on('click','input',function(){
var otr= $(this).closest("li");
otable1.append(otr);
otr.remove();
})
试下(保证#table1,#table1是一开始在页面上的,不是未来元素),如果不行。代码贴出来,帮你测试下!
怪我咯2017-07-05 10:38:30
DEMO
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<script src="https://code.jquery.com/jquery-3.1.0.js"></script>
<style>
table {
border: 1px solid red;
padding: 5px;
}
</style>
</head>
<body>
<table id="table1">
<tr>
<td><input type='checkbox' />123123</td>
</tr>
</table>
<table id="table2">
<tr>
</tr>
</table>
<script>
$(document).on('click','#table1 input',function(){
var html = $(this).parent();
$("#table2").append(html);
})
$(document).on('click','#table2 input',function(){
var html = $(this).parent();
$("#table1").append(html);
})
</script>
</body>
</html>如果可行请采纳哦,3Q。