- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Win XP System Python2.7.12 Django 1.11 Version
Konfiguration insettings.py:
STATIC_URL = '/statics/'
STATICFILES_DIRS = (os.path.join(BASE_DIR, "statics"),)
Statische Dateien werden im Stammverzeichnis/statics/bbs/ unten gespeichert
Stammverzeichnis: templates/bbs/index.html. Sehen Sie nach, ob es jemand in der Vorlage verwendet
<link rel="stylesheet" type="text/css" media="screen" href="{% static "bbs/style.css" %}">Öffnen Sie nun die Homepage und stellen Sie fest, dass JPG-, PNG- und andere Bilddateien normal auf der Homepage angezeigt werden können. Der Zugriff erfolgt normal über die URL: http://127.0.0.1:8000/statics...
Aber die Homepage von .css, js und anderen Dateien kann nicht normal geladen werden. Sie können jedoch normal über die URL zugreifen und herunterladen: http://127.0.0.1:8000/statics...
Ich habe einige Tutorials gesehen, in denen es darum ging, statische Dateien unter der App-Anwendung zu erstellen. Aber ich weiß nicht, was mit den oben genannten Einstellungen falsch ist? Wie soll damit umgegangen werden?
Ich weiß nicht, was der Grund ist? Nicht richtig konfiguriert?
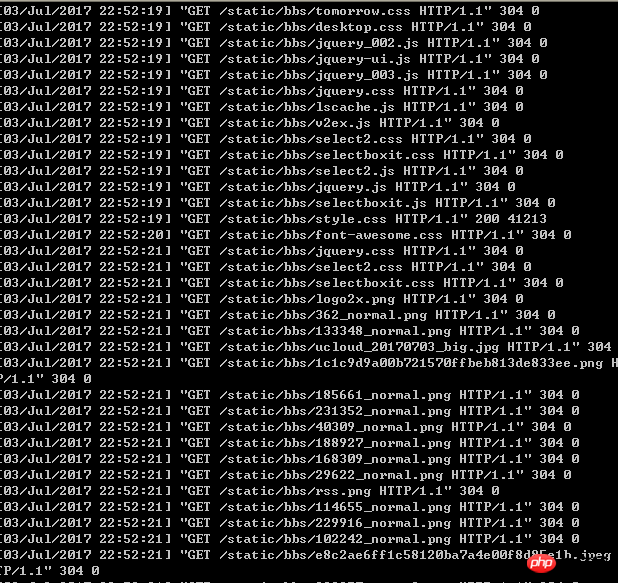
Dies ist das Konsolenlaufdiagramm:
 Alle 304 Bilder können herauskommen. css js funktioniert vorne nicht. Aber die Verwendung einer direkten URL wird funktionieren.
Alle 304 Bilder können herauskommen. css js funktioniert vorne nicht. Aber die Verwendung einer direkten URL wird funktionieren.
过去多啦不再A梦2017-07-04 13:47:41
这样写
<link rel="stylesheet" type="text/css" media="screen" href="{{ STATIC_URL }}bbs/style.css">