- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
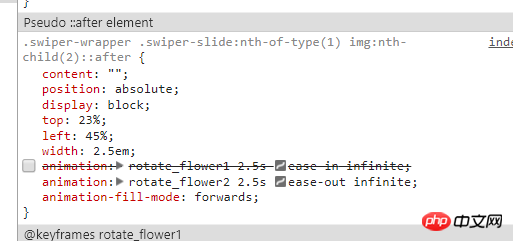
.swiper-wrapper .swiper-slide:nth-of-type(1) img:nth-child(2) {
position: absolute;
top: 23%;
left: 45%;
animation: rotate_flower1 2.5s ease-in infinite;
/*animation: rotate_flower2 2.5s ease-out infinite;*/
animation-fill-mode: forwards;
}
.swiper-wrapper .swiper-slide:nth-of-type(1) img:nth-child(2)::after{
content: '';
position: absolute;
display: block;
top: 23%;
left: 45%;
width: 2.5em;
/*animation: rotate_flower1 2.5s ease-in infinite;*/
animation: rotate_flower2 2.5s ease-out infinite;
animation-fill-mode: forwards;
}

Ich möchte die Animation auf diese Weise in zwei Richtungen einstellen und der überlagerte Effekt wird als Kurve angezeigt.
Aber das jetzt hinzugefügte Pseudoelement ist beim Betrachten des Elements nicht zu sehen.
Wo habe ich es falsch geschrieben? ?
学习ing2017-07-04 13:47:09
如果你的 img 中的 src 是一个无效的地址,那么你的 ::after 或者 ::before 或许还可以在个别浏览器中看到,但是,如果 src 是一个正确的有效的地址,那么这个时候是没有伪元素的。
单标签元素是不存在伪元素的。