- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
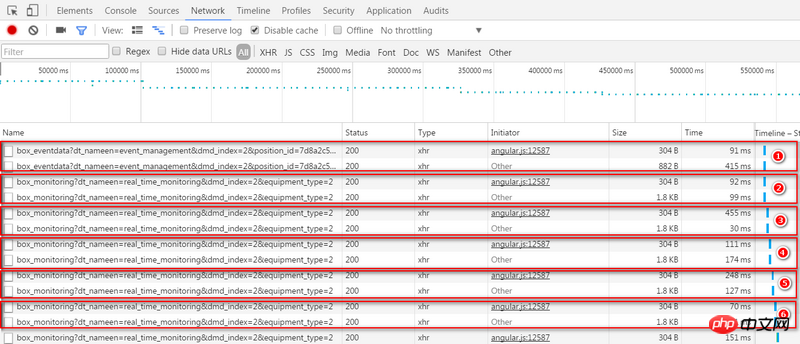
Wie der Titel schon sagt, erfolgt jedes Mal, wenn AngularJS eine $http-Get-Anfrage initiiert, dieselbe Anfrage zweimal.
Wie unten gezeigt:

Jedes Mal, wenn dieselbe Anfrage auftritt, gibt die vorherige Anfrage (Initiator: angle.js) leer zurück und die nachfolgende Anfrage (Initiator: Andere) gibt Daten zurück.
Wie ist das passiert? Kann ich es einfach einmal anfordern?
曾经蜡笔没有小新2017-07-04 13:46:54
OPTIONS请求是信使请求,在跨域请求之前,浏览器会先发送OPTIONS请求去获取服务器请求访问头,如果OPTIONS请求被拒绝,则不会继续后续的GET/POST/PUT/PATCH等操作。
前面请求,由于只是去探路的,只请求数据头部,所以返回空是正常的。如果前面的OPTIONS访问的头部信息被服务器拒绝,那么后面一次请求就不会被发起。
这个是HTTP自身的特性,不用特意去处理,如果是自己的服务器的话,只需要在后台给所有的OPTIONS类型请求返回空就可以了(这只是以防万一,因为OPTIONS只请求数据头部,总是会返回空)。
学习ing2017-07-04 13:46:54
第一个是options请求是angular框架自身验证跨域的一次请求 只有options验证通过才会发送真正的请求 你可以不用管他 让后端处理就行