- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Ich habe ng-options verwendet, um ein Dropdown-Auswahlfeld zu schreiben. Das Problem besteht nun darin, die Funktion standardmäßig auszuwählen, nicht die erste. Die Standardauswahl wird basierend auf anderen Parametern festgelegt (meine Idee)! Ich habe gerade keine Ideen im Kopf, deshalb poste ich dies, damit jeder es sehen und helfen kann – vielen Dank!
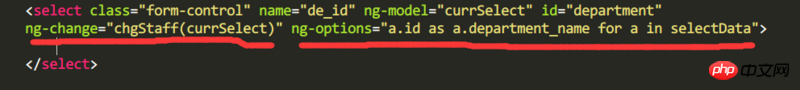
HTML-Code-Screenshot:

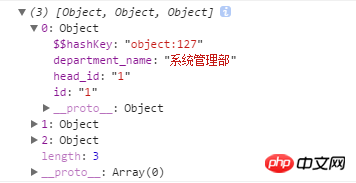
Screenshot der Datenquelle:

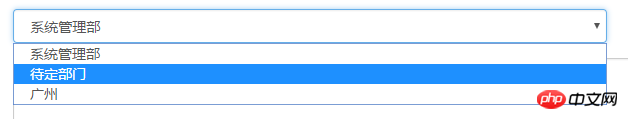
Screenshot des Seiteneffekts:

Ergänzung: Da dieses Projekt mit ng erstellt wird, kann ich den Namen der aktuellen Abteilung „deparrment_name“ auf der HTML-Seite über andere Methoden abrufen, aber wie kann ich diesen Abteilungsnamen verwenden, um die Dropdown-Auswahl zur Standardauswahl zu machen? ?
phpcn_u15822017-07-04 13:46:50
<select class='form-control' name='de_id' ng-model="currSelect" id="department" ng-options="a as a.department_name for a in selectData track by a.id" ></select>
$scope.selectData = 数据源;
$scope.currSelect = $scope.selectData[0]; 这里你想设置默认第几个索引就用第几个
ng-change事件,如果你不需要操作其他对象,可以不写,你选择了其他选项,你的ng-model也会更改
某草草2017-07-04 13:46:50
由于你用的是原生的<select>加上了ng-options做的。
原生<select>默认选中,只需要<select>的value值等于某个<option>项的的value值,那个<option>就会被默认选中。
虽然HTML中写法是给对应<option>加上selected属性,但是在JS中给<select>的value赋值是可以设置当前选中的<option>的。
所以,在Angular里,只需要修改绑定的值(即你这里的v-model对应值currSelect),将其设置成和第二项的value对应值selectData[1].id一样即可。