- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
ng das Formular, um Parameterwerte zu übergeben. (Ajax, POST-Anfrage) Eingabe- und Radioauswahlwerte können direkt abgerufen werden. Solange der entsprechende Feldname gebunden ist, tritt nun das Problem auf. Bei einer Mehrfachauswahl erfolgt die Bindung auf diese Weise, das Endergebnis hat jedoch die folgende Form: 
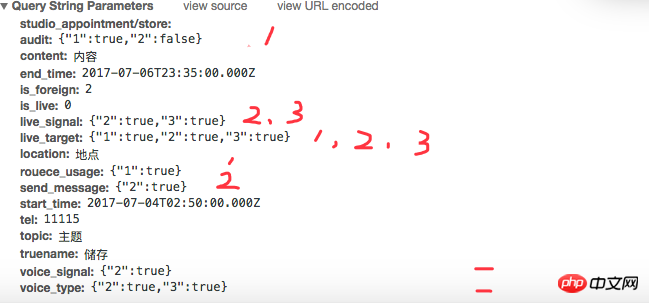
index.php?studio_appointment/store&audit=%7B"1":true,"2":false%7D&content= content &end_time=2017-07-06T23:35:00.000Z&is_foreign=2&is_live=0&live_signal=%7B"2":true,"3":true%7D...., jetzt ist die im Hintergrund erforderliche Datenstruktur
audit= 1&live_signal= 2,3&is_live=0 Diese Form der Datenstruktur, bitte geben Sie mir einen Rat?
天蓬老师2017-07-04 13:46:28
<!--html-->
<input type="checkbox" ng-model="value1">
<input type="checkbox" ng-model="value2">//js
var formData = {}
if($scope.value1){
angular.extend(formData,{"1":$scope.value1})
}怪我咯2017-07-04 13:46:28
var params = lau_vm.launchFrom;
var checkbox =params.checkbox;
var res = {};
angular.forEach(checkbox,function(v,k){
var value = $.map(v,function(vv,kk){
return kk;
});
res[k] = value.join(',');
});
delete params.checkbox;
$.extend(params,res);