- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
1. Dies ist die Datei im Ordner 
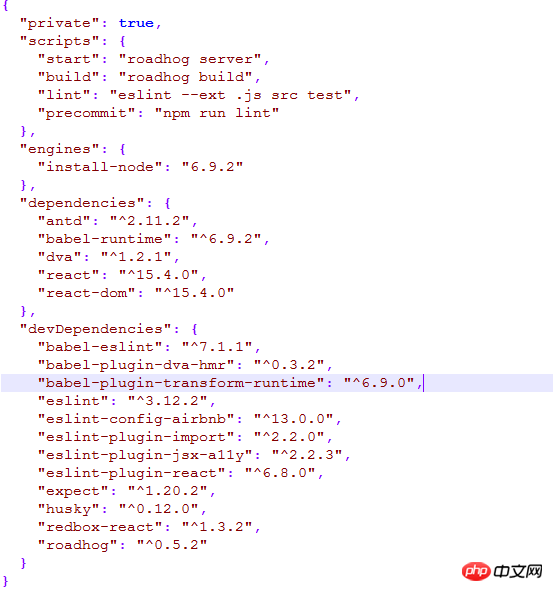
2. Konfiguration in package.json
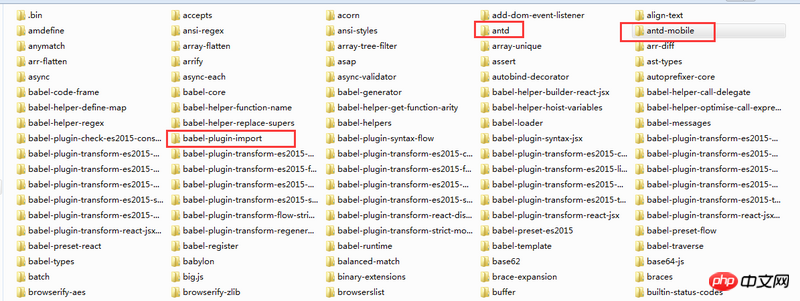
3. Verwenden Sie npm install, um die Dateien in node_modules zu laden

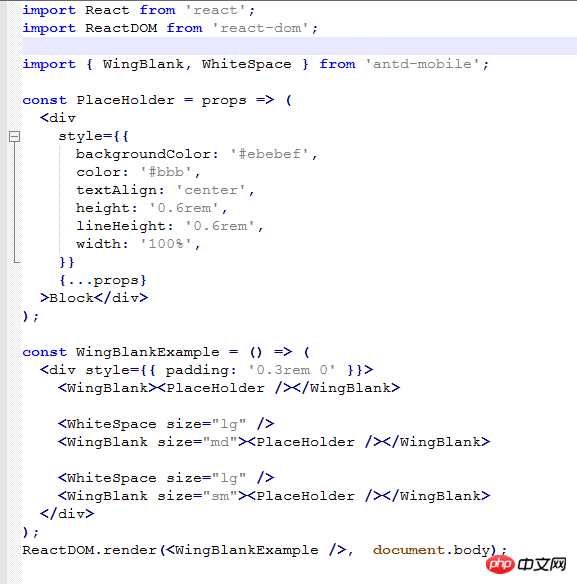
4. Eingabecode ausführen (npm run dev startet den Dienst)

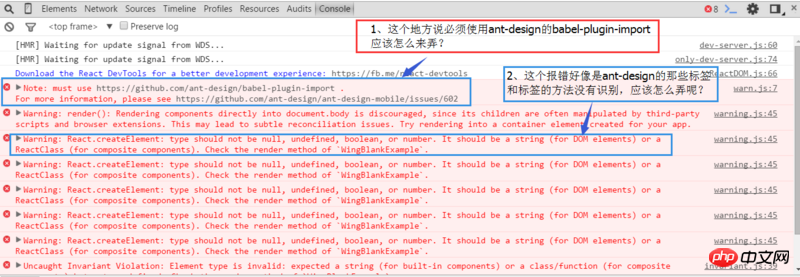
5. Browser-Fehlermeldung (besuchen Sie: localhost:8000/index.html)

index.html

Fragen:
1. Hinweis: Muss https://github.com/ant-design... verwenden.
Weitere Informationen finden Sie unter https://github.com/ant-design...
Was ist los mit Dieser Fehler? Was ist die Lösung?
2. arning: React.createElement: Der Typ sollte nicht null, undefiniert, boolesch oder eine Zahl sein. Er sollte eine Zeichenfolge (für DOM-Elemente) oder eine ReactClass (für zusammengesetzte Komponenten) sein way Was ist der Grund für den Fehler? Wie sollen wir damit umgehen? WingBlankExampleBitte gib mir die Antwort, vielen Dank.
伊谢尔伦2017-07-04 13:46:15
1、配置 babelrc 或者在 webpack 中添加 babel-loader
// .babelrc or babel-loader option
{
"plugins": [
["import", { libraryName: "antd", style: "css" }] // `style: true` 会加载 less 文件
]
}2、组件引用错误:使用函数定义的组件不要加< />
ReactDom.render(WingBlankExample, document.body);