- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
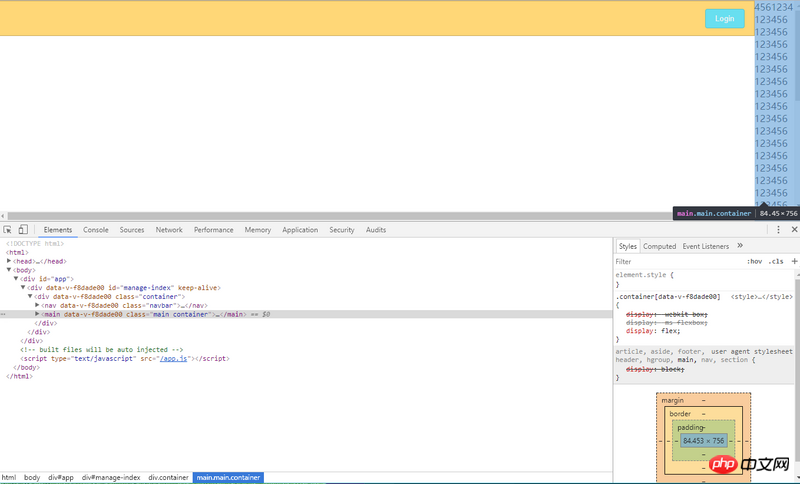
Frage: Wie kann der zweite Flex hinter den ersten Flex-Container verschoben werden?

Navigationsbarcode
.navbar {
height: 60px;
width: 100%;
padding: 4px;
box-sizing: border-box;
display: flex;
.theme;
.green-border;
}Containercode
.container {
display: flex;
.make-col(@max-col-num);
.make-col-offset(@max-col-num);
}