- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Ich verstehe das Frontend nicht und bin auf ein kleines Problem bei der Verwendung gestoßen
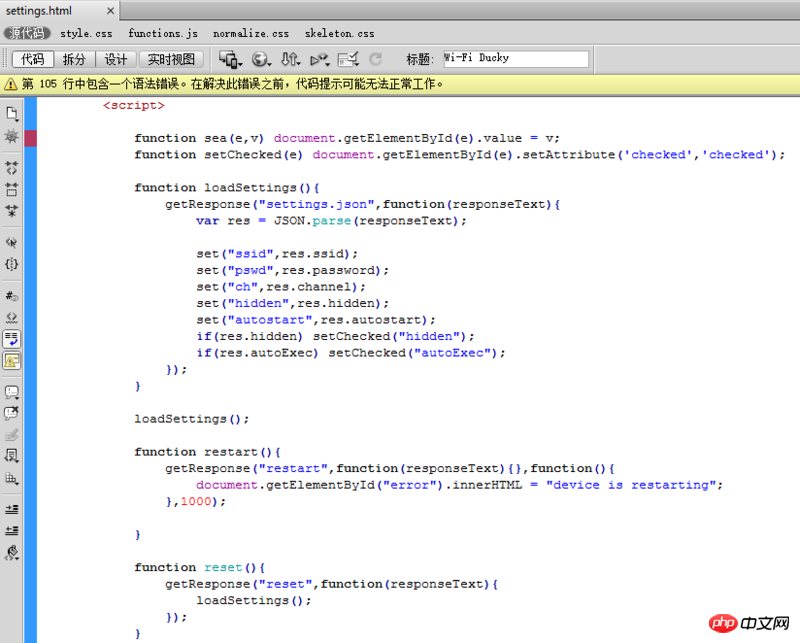
Aber Adobe Dreamweaver CS6 hat einen Syntaxfehler ausgelöst
function sea(e,v) document.getElementById(e).value = v;
天蓬老师2017-06-30 10:00:50
JS函数是需要用{}将函数体括起来的,如下:
function sea(e,v) {document.getElementById(e).value = v;}