- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Durch die Positionierung der Schrift zur Nachahmung des Sperreffekts treten Käfer auf, sobald sie den Rand berührt
CSS:
.dmMsg{
position:absolute;
display: inline-block;
right:0;
top:0;
color:#fff;
font-size: 22px;
font-weight: 700;
text-align: center;
line-height: 1em;
z-index: 100;
}JS:
var $temp = $("<span class='" + msgType + " " + moveInType + "' data-count="+ msg_count +">" + message + "</span>");
$('.' + parent).append($temp);
$temp.animate({
'right':'100%'
},15000,loop);
}
function loop(){
$temp.css('right','-400px');
$temp.animate({
'right':'100%'
},15000,loop);
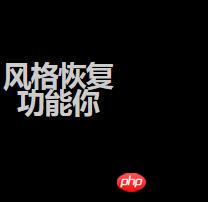
}Das Problem ist, dass das Sperrfeuer unterbrochen wird, sobald es den Text auf der linken Seite des Bildschirms berührt: 
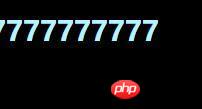
Bei der Eingabe von Zahlen passiert das aber nicht. Ich habe keine feste Breite angegeben. Ich weiß nicht, warum das passiert. 
漂亮男人2017-06-30 10:00:38
这个和浏览器处理文本的原理有关,没有深刨到底层,但是可以近似于这么理解:
1、浏览器处理的区分标准其实是英文单词,当遇到多个英文单词(中间含空格分隔开才算,原因见下文)溢出屏幕时,猜测设计者的初衷是为了便于阅读,所以浏览器会以空格作为分隔标准,对英文字母换行处理(因为浏览器认为空格隔开了,这是一个单词),而长英文字母串,中间无空格,会被判断为这是一整个单词所以不会换行。
2、输入中文时,浏览器会把每一个中文判断为一个“单词”,所以对每一个溢出屏幕的字都进行了换行处理。
3、对于数字,浏览器识别规则和英文字母一致。
所以综上,并非是文字和数字有所区别,关键应该在于空格。例如你可以测试一下你代码中的message = "777 777 777",即数字间含空格,会发现就算是数字,浏览器也换行了。同理亦可测试message = "cat cat cat"和"catcatcat"的区别。
最后回到white-space: nowrap这个属性,w3school给出的含义是“文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。”所以也能解释得通为什么加上之后文字就没有换行了。