- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
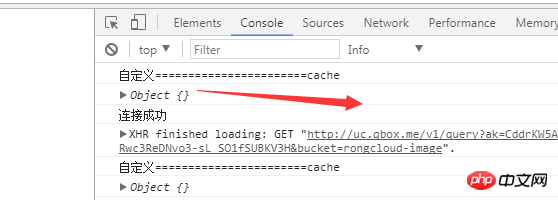
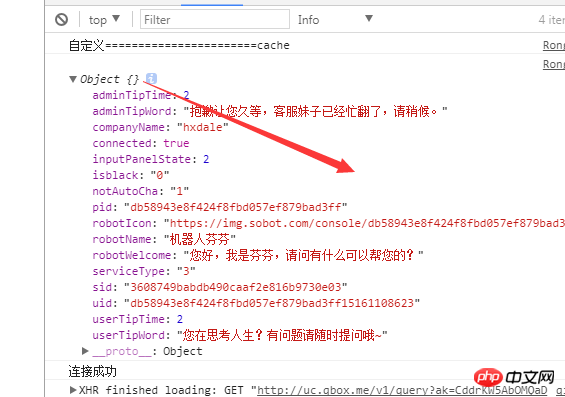
1. Beim Debuggen in Chrome wird das Objekt als leeres Objekt angezeigt. Nach dem Klicken wird festgestellt, dass es einen Wert gibt ?
2. Bild 1 zeigt, dass das nicht erweiterte Objekt ein leeres Objekt ist, Bild 2 zeigt, dass darin ein Wert vorhanden ist, wenn es erweitert ist. 

阿神2017-06-30 10:00:12
console.log打印一个对象时。如果是一个对象,他就指向一片内存。这片内存一开始为空,后来ajax拿来数据,填充了之后。就不为空了。console.log你可以认为它是响应式的
黄舟2017-06-30 10:00:12
由于显示在控制台中的数据不会实时更新,所以上面只是打印出来的日志。
当你一开始打印Object时,它的确是空对象。
但是后来,AJAX返回的数据填充了这个对象。
而你展开的时候,由于上面展开显示是从内存里读取的数据,所以你点开的时候是有值的。
不过由于上面的日志输出后无法回撤或者更新,所以上面打印出来的Object{}还保留着。