- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil


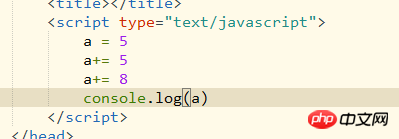
Ich kann das erste Bild verstehen, nach += ist der Wert von a 18
Im zweiten Bild habe ich zuerst ein Style-Tag erstellt (die erste rote Linie) und dann im Style-Tag neue Attribute und Werte zugewiesen. Wenn
Ich kann dasselbe wie bei der ersten Zuweisung verwenden, muss es aber verwenden gleich den nachfolgenden Zuweisungen Sie müssen Addition und gleich verwenden, um zu verhindern, dass die vorherige Zuweisung überschrieben wird. Dies entspricht einer Akkumulationsoperation (die nächsten drei oder vier roten Linien sind += und die zweite ist gleich). Warum ist dann die Variable a im ersten Bild der letzte Wert? Der Wert ist der Wert nach mehreren Akkumulationen, während der zweite Wert akkumuliert und nacheinander angezeigt wird. Wie wird die Akkumulationslogik von += ausgedrückt?
漂亮男人2017-06-30 10:00:03
第一个是数字累加,第二个累加相当于拼接字符串,你可以换成模板字符串的方式,处理起来比较方便,如下所示。
var cssNode=document.createElement('style');
var middle='b';
cssNode.innerHTML='a';
cssNode.innerHTML+= `--- ${middle}----`;
cssNode.innerHTML+='c';
console.log(cssNode.innerHTML);
//输出: a--- b----c黄舟2017-06-30 10:00:03
cssNode.innerHtml += “...”; 等同于cssNode.innerHtml = cssNode.innerHtml +"..."。而每次改变innerHtml都会重发html元素的重绘(严格的说,包括重排和重绘,对应的英文reflow和repaint)
这就是问什么依次展现
如果想最终展现一次,就定义一个变量例如myInnerHtml,对它做+=操作,最后给cssNode.innerHtml = myInnerHtml