- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
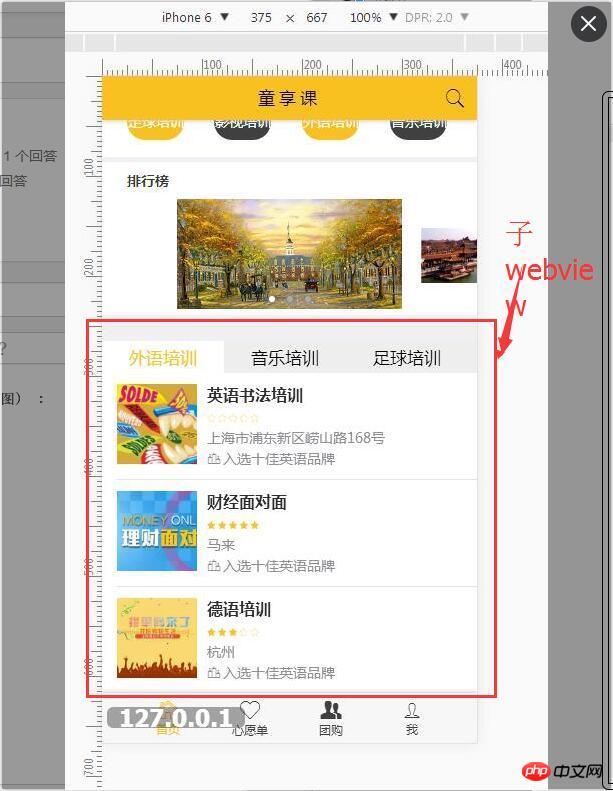
index.html 引入子webview positioniert werden (wie unten gezeigt):  [Bild 1]
[Bild 1]
Eigentliches Debuggen einer echten Maschine:
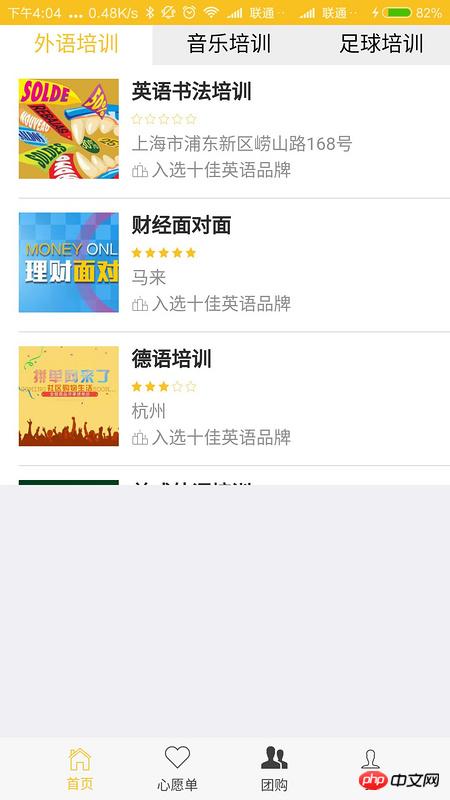
 [Bild 2]
[Bild 2]
Man sieht, dass wir oben angekommen sind
Der Originalcode lautet wie folgt:
/**
* 创建子页面
*/
subpages: [{
url: jtApp.urlOption.trainingListHTML,
id: "trainingList",
styles: {
top: "0",
bottom: "50px",
}
}],Nach der Codetransformation:
/**
* 创建子页面
*/
subpages: [{
url: jtApp.urlOption.trainingListHTML,
id: "trainingList",
styles: {
top: "inherit", // 改动处
bottom: "50px",
}
}],
我的思路是让top值默认, bottom自然靠在下面, 但是没有成功(页面变成【图二】了),