- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
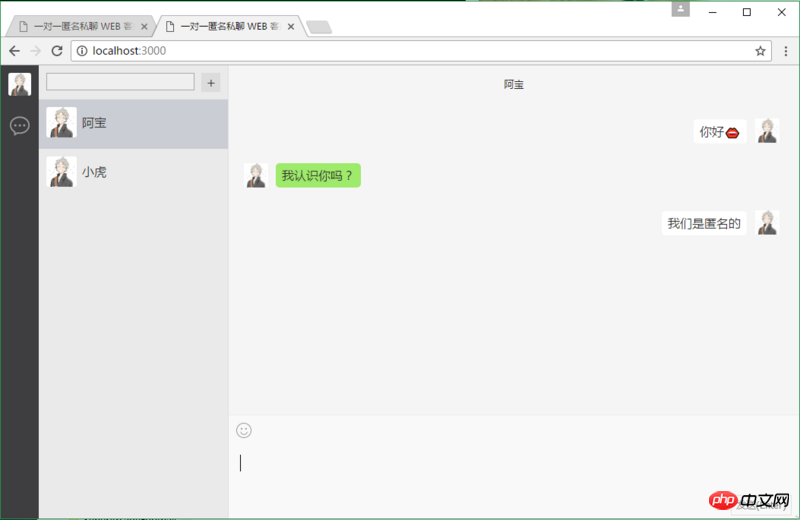
Ich erstelle eine Web-Chatroom-Anwendung und möchte heute die Funktion zum Senden von Emojis hinzufügen. Beim Schreiben von JS sind zwei Probleme aufgetreten.
Frage 1: Wenn Sie dem durchlaufenen Emoji-Bild ein Klickereignis hinzufügen, möchten Sie zunächst den Textinhalt von #write im Schreibfeld abrufen. Das mit getElementById erhaltene Ergebnis ist „“, Sie können jedoch auch $(“#write verwenden ").val(), um es zu erhalten. Zuvor geschriebener Inhalt;
Frage 2: Wenn Sie vor dem Klicken auf das Emoji Inhalte geschrieben haben, kann das Emoji nicht gedruckt werden?
Code: (Es sieht leider etwas umständlich aus, JS und Jquery zusammen zu verwenden)
Funktion clickEmoj(){// Emoj generieren und zerstören
var emojs = ['伊谢尔伦2017-06-30 09:58:01

我的实现逻辑很简单
$('#emoji span').click(function(){
var val = $('.chat-active input[type=text]').val();
$('.chat-active input[type=text]').val(val+$(this).text());
$('#emoji').css('display','none');
});