- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
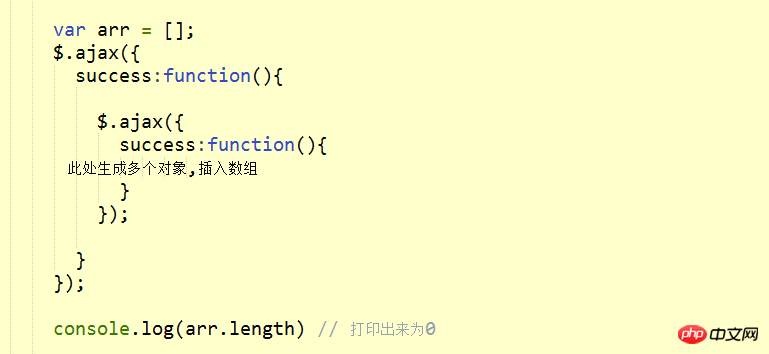
Definieren Sie ein leeres Array außerhalb, stellen Sie dann eine Ajax-Anfrage, verschachteln Sie eine weitere Anfrage innerhalb der Anfrage, spleißen Sie sie schließlich in drei Objekte und fügen Sie das leere Array ein.
Dann drucke ich die Länge des Arrays auf die äußerste Seite und die gedruckte Länge ist 0. Dieses Problem wirkt sich auf die Zuweisung aus. Bitte sagen Sie mir, wie ich es lösen kann. 
欧阳克2017-06-30 09:55:44
请查阅事件循环的问题
我们知道ajax是异步操作,
你console.log 的位置 此时arr.length 其实就是[].length
当你当前的js执行完后,ajax的success回调才会执行,只有success回调成功后此时你的arr数组被push进值
所以你可能要把console.log放入第二个ajax的success回调里
至于promise会很好的优化这种嵌套的回调,但是你要封装你的ajax
建议把你所有的ajax 包装成promise
为情所困2017-06-30 09:55:44
ajax是数据获取方式是异步的,所以异步获取的数据并不能按照平时理解的同步方式去处理,应该把你的console.log 写在 success 的 回调函数里。