- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil




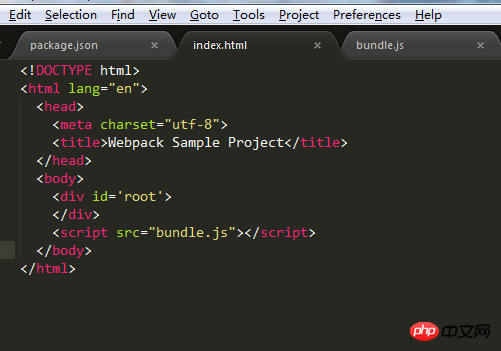
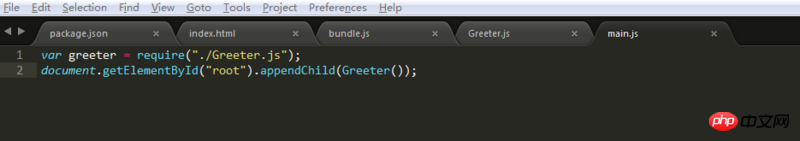
Welche Codes werden von bundle.js generiert? Der Browser meldet einen Fehler beim Ausführen von http://www.jianshu.com/p/42e1... Ich habe die Anweisungen hier befolgt
怪我咯2017-06-30 09:54:37
webpack将工程的依赖文件解耦压缩打包生成了你的 bundle.js,没人会去管这个 bundle.js 的内容,另外请注意各个博客中使用的依赖库的版本,版本升级造成API接口改变是很有可能的,还有你具体报了什么错也没说清楚,问问题就这样贴了个链接,被踩很正常。
PHP中文网2017-06-30 09:54:37
正如楼上所说.你最好再编辑下你的问题.
建议你结合webpack的文档,与各教程对照学习.
根据你的目录结构,我推测下webpack.config.js的写法,我也是初学,有不对之处欢迎各位扶正.
假设你开发目录结构
text_pro/
|- node_modules/
|- src/
|- |- js/
|- |- |- main.js
|- |- |- Greeter.js
|- |- index.html
|- webpack.config.js
|- package.json
// webpack.config.js
var path = require('path'),
HtmlWebpackPlugin = require('html-webpack-plugin'),
webpack = require('webpack');
module.exports = {
entry: {
// greeter: './src/js/Greeter.js', // 把greeter文件单独提取出来.
main: './src/js/main.js' // 如果不单独提取greeter文件,它将跟main打包到一起.
},
output: {
path: path.resole(__dirname, 'dist'), // 输出路径
filename: 'js/[name].[hash:5].js' // 输出文件名,[hash:5]这里的:5意思是只要hash的5个字符,当时看各教程案例都没解释这个,搞的我一开始也不明白这是什么用意.
},
// 以上基本就算完成了webpack工程化,如果你要把引用的greeter文件提取出来就使用 CommmonsChunkPlugin插件.
plugins: [
new webpack.optimize.CommmonsChunkPlugin({name: 'greeter'}),
new HtmlWebpackPlugin() // 该插件是把打包的JS所应用到的html中.
]
}// package.json
{
"name": "test_pro",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "webpack-dev-server --progress --colors --inline",
"build": "webpack -p"
},
"author": "",
"license": "ISC",
"devDependencies": {
"html-webpack-plugin": "^2.29.0",
"webpack": "^3.0.0",
"webpack-dev-server": "^2.5.0"
}
}我入门时帮助比较大的几个链接
webpack 中文文档(2.2)
webpack 官方文档
Webpack之“多页面开发”最佳实战
Webpack 常见静态资源处理 <- 主要参考的是加载器/插件的参数说明.
webpack踩坑之路 (2)——图片的路径与打包