- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil

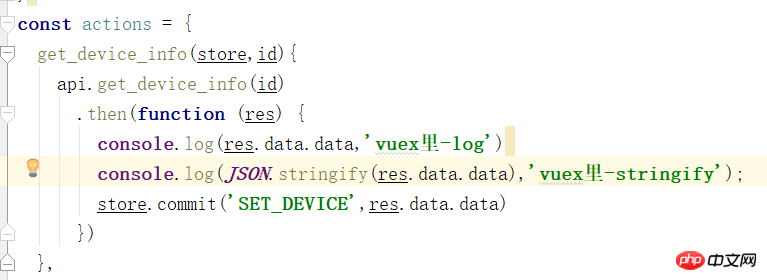
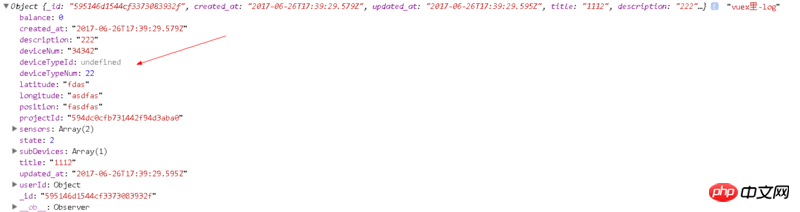
Dies sind die detaillierten Informationen zu einem Gerät, die ich in Acrions angefordert habe. Zuerst habe ich console.log(res.data.data) verwendet, um res.data.data auszudrucken

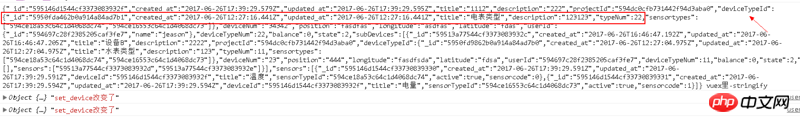
Bei Verwendung von console.log(JSON.stringify(res.data.data)) wie unten gezeigt

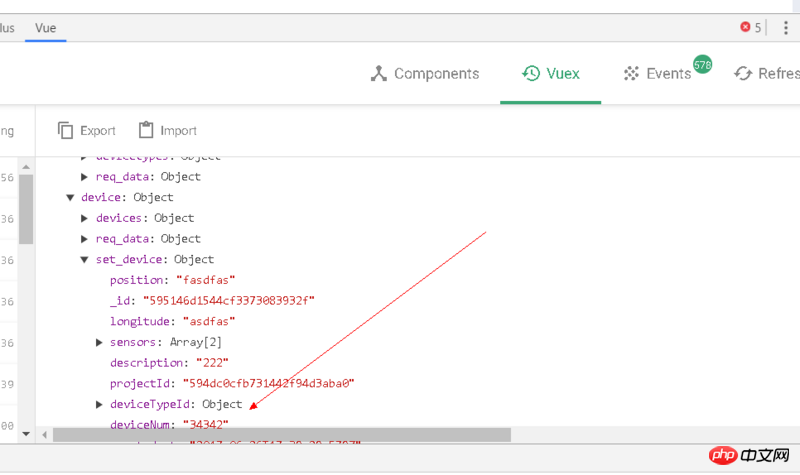
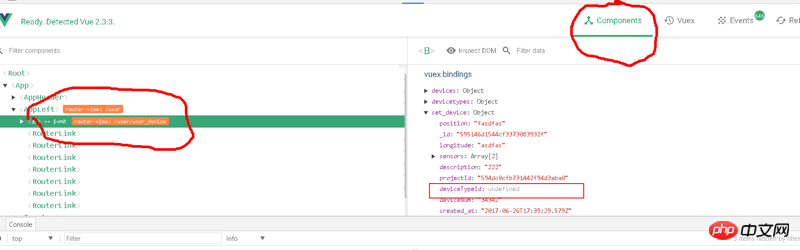
Mit Zweifeln habe ich das Inspektionstool von vue verwendet, um die DeviceTypeId von vuex zu überprüfen.
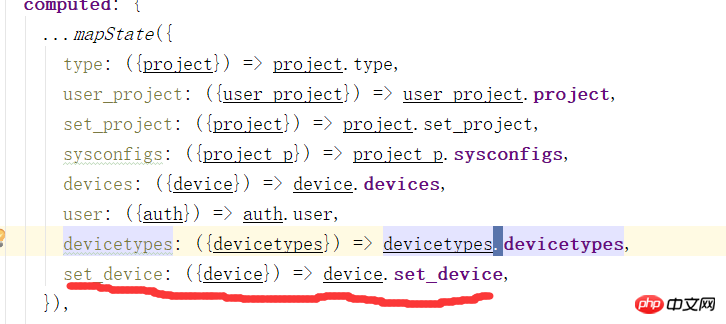
Ich habe festgestellt, dass es sich bei den Daten um ein Objekt handelt. Als nächstes verwende ich berechnete Eigenschaften in einer Komponente, um die Vuex-Daten zu erhalten. Der Code lautet wie folgt:
Als nächstes verwende ich berechnete Eigenschaften in einer Komponente, um die Vuex-Daten zu erhalten. Der Code lautet wie folgt:
Abschließend habe ich die zurückgegebenen Vuex-Eigenschaften in der Komponente im Vue-Inspektionstool wie folgt überprüft
Es wird wieder undefiniert... und andere Werte können angezeigt werden.
Frage 2..Was ist los? Hat jemand eine gute Debugging-Methode?
我想大声告诉你2017-06-29 10:12:06
我先来回答你第二个问题好了,computed的属性计算来源是根据本地的data和props的值,属于本地的数据,所以里面的deviceId是undefined。
然后,再回头看下第一个问题,其实根据上面第二个问题的答案,可以推测,出现这个问题的原因是,本地数据中的deviceId是undefined,而VueX中数据的deviceId是有值的。
我借用一下官网对于VueX结构的图:
其中,Devtools里读取到的VueX的值是mutation的部分,Vue通过调用action改变VueX里的mutation,mutaion通过触发状态的改变来更新Vue里面的数据。
显然,第一个问题有可能是VueX里的mutation触发状态改变失效,或者是状态改变并未成功更新Vue中的数据导致的。