- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
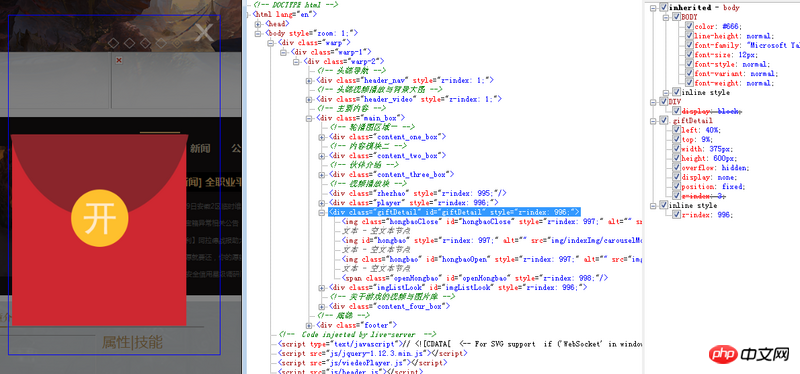
Ich habe eine Box in der äußeren Ebene, die eine feste Positionierung und eine absolute Positionierung in der inneren Ebene verwendet und dann der inneren Box ein Klickereignis gibt.
Aber es kann nicht in IE9 angeklickt werden.
Dies ist die äußere feste Box: 
Das ist die innere absolute Box: 
Ich möchte diesem inneren Feld ein Klickereignis zuweisen, kann es aber im IE nicht anklicken. Es gibt ein Cursor: point;-Attribut in der inneren Ebene, aber es hat keine Auswirkung, aber Ich kann es nicht lösen. Es funktioniert gut in anderen Browsern, aber nicht in IE9.
Bitte gib mir die Antwort
怪我咯2017-06-29 10:12:04
cursor:pointer;没效果,会不会是元素宽高为0?看你截图的样式,span没设置display样式,能设置宽高?我表示疑惑。根据你描述的需求,图片不是应该放在span里吗