- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil

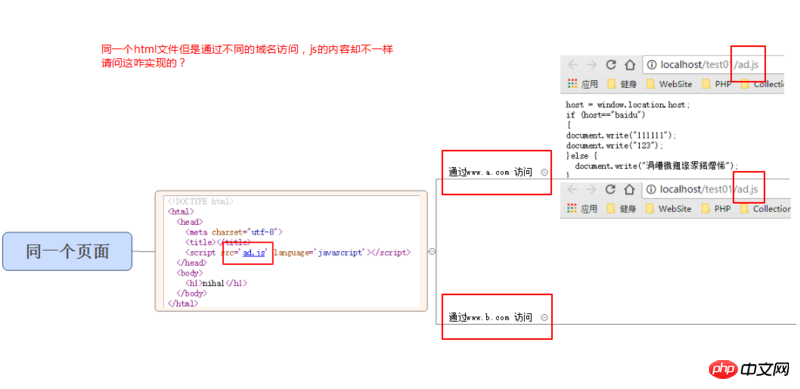
Der nach dem Anzeigen des Quellcodes unter den beiden Domänennamen angezeigte Inhalt ist derselbe, aber der Inhalt derselben js ist unterschiedlich.
代言2017-06-29 10:10:45
<script src="a.js" id='js1'></script>
//方式1 (改变src的连接)
window.onload=function(){
var js1=document.getElementById('js1');
if(window.location.href.indexOf('a.com')!==-1){
js1.setAttribute('src','a.js')
}
else{
js1.setAttribute('src','b.js')
}
}
//方式2 (添加script的标签)
window.onload=function(){
var js1=document.createElement('script');
if(window.location.href.indexOf('a.com')!==-1){
js1.setAttribute('src','a.js')
}
else{
js1.setAttribute('src','b.js')
}
document.body.appendChild(js1);
}PHP中文网2017-06-29 10:10:45
页面写一个 公共的js 代码:判断 访问的域名:是a.com还是 b.com/ 根据不同的访问域名--- 动态创建不同的js的文件 引入目录 然后在引入到dom中
var jsFile = document.createElement("script");
jsFile .src = "a.js";///或 b.js
document.head.insertBefore(jsFile , document.head.childNodes[0]);//根据自己的页面需要 放到什么位置