- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Stellen Sie das laravel5.4-Projekt in der Linux-Umgebung bereit, und alle CSS-, JS- und Bilddateien melden 404-Fehler.
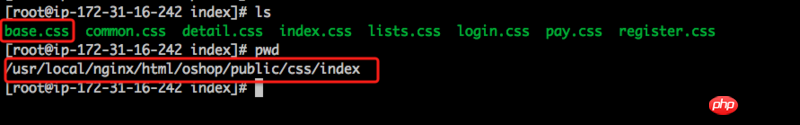
Mein Projektverzeichnis ist: /usr/local/nginx/html/oshop.
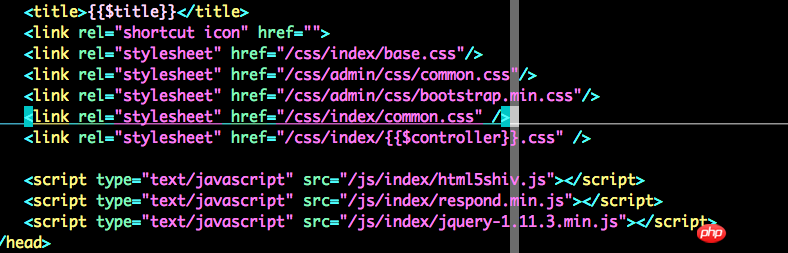
Code: (Ich habe /public/css/index/base.css [als Beispiel] eingeführt)
Das ist .blade.php: 
Dies ist das statische Dateiverzeichnis unter öffentlich: 
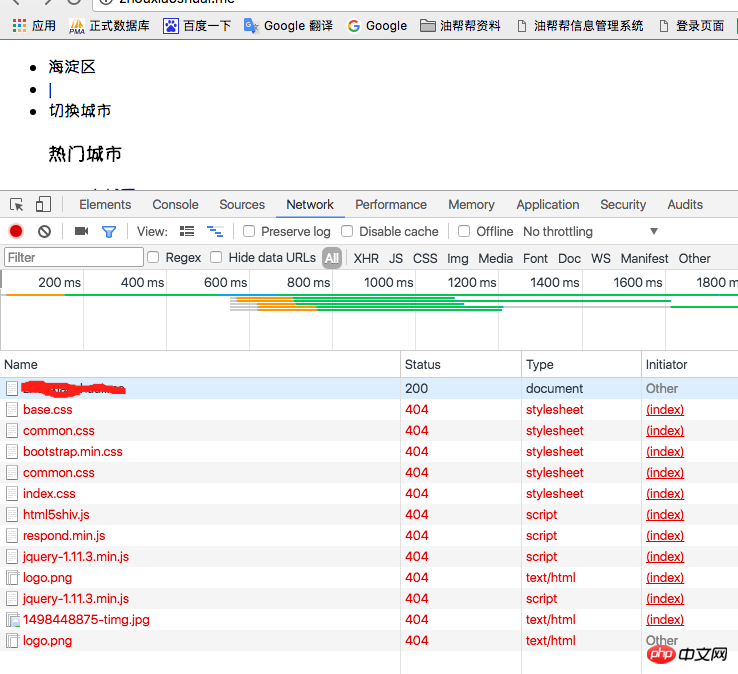
Dies ist die Fehlermeldung, die beim Zugriff angezeigt wird:

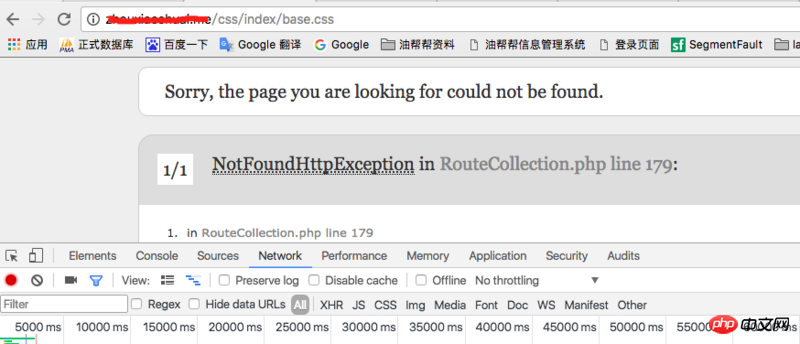
Wenn Sie auf diese CSS-Datei zugreifen, lautet die Fehlermeldung wie folgt:

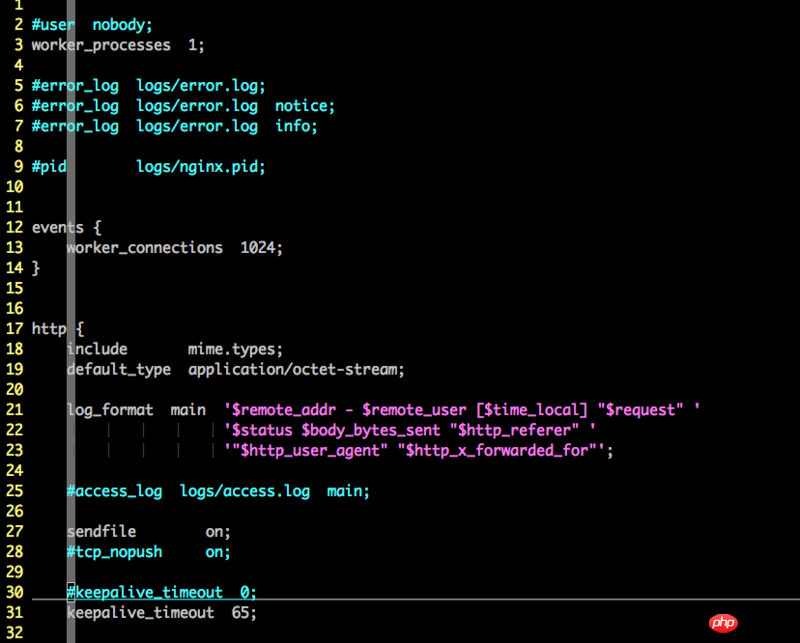
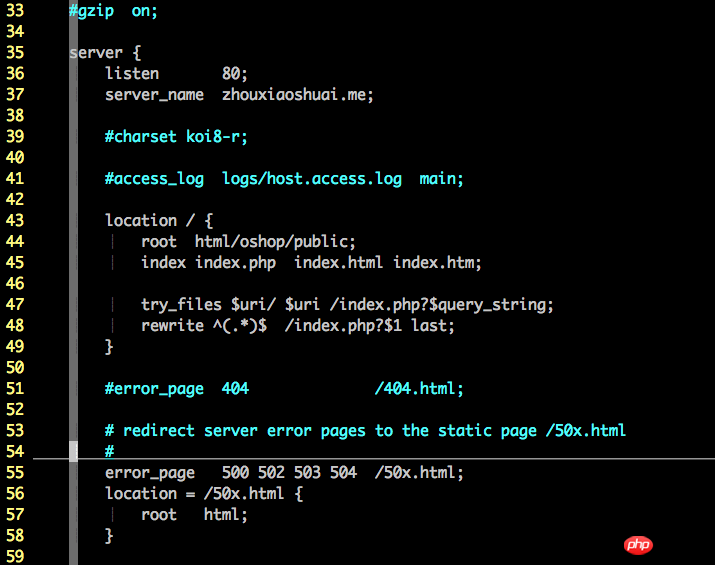
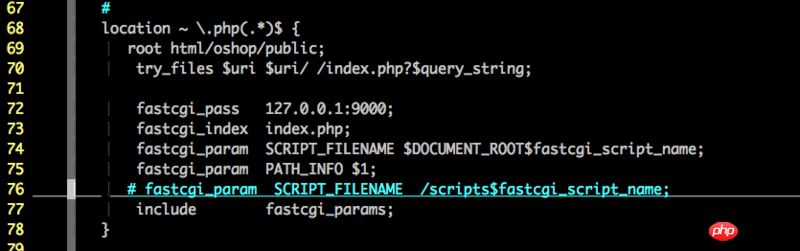
Dann fragte ich mich, ob es ein Problem mit meiner Nginx-Konfiguration war:
Dies ist meine nginx.conf-Datei:



Jetzt möchte ich wissen, was die Ursache für diesen Fehler ist? Wie kann dieser Fehler behoben werden?
Danke, Code glücklich!
滿天的星座2017-06-29 10:09:56
Laravel中的资源文件是动态加载的,需要用模板替代:
<link ..... href="{{URL::asset('css/....')}}">