- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Ich wollte ursprünglich Github verwenden, um eine Vorschau der von mir erstellten Vue-Demo anzuzeigen, stellte jedoch fest, dass es nicht funktionierte. Ich sagte, ich wollte die erstellte Datei auf den NGNIX-Server übertragen und ausführen.
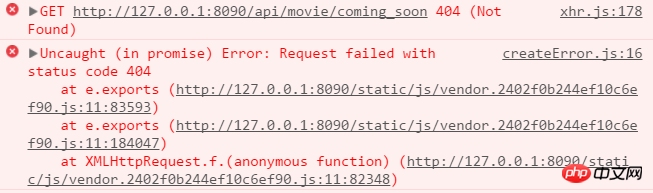
1. In der Demo wird der domänenübergreifende Zugriff auf die Douban-API verwendet. Auf npm run dev kann domänenübergreifend zugegriffen werden, aber warum erhalte ich eine Fehlermeldung, wenn ich es auf dem Server ausführe?


Tatsächlich können die oben genannten drei Fragen wie folgt zusammengefasst werden: „Wie greife ich domänenübergreifend auf Douban-API-Daten auf dem NGNIX-Server zu?“ . . Ich hätte nicht erwartet, dass es so schwierig sein würde. .
Bitte geben Sie mir eine Antwort von einem erfahrenen Experten, vielen Dank!
滿天的星座2017-06-28 09:30:47
这个是域名的问题,你应该先定义一个全局的url
定义全局变量的方法如果不清楚的话可在sf搜索一下有很多
这个是定义全局参数
const isDebug = true
const commonUrl = isDebug? '':'http://xxxx'
在你接口调用的地方
getNew(){
this.$http.get(commonUrl + '/v2/movie/new_movies').then(response => {
console.log(response)
Indicator.close()
this.topList = response.data.subjects
}, response => {
})
},
如果是在本地开发那isDebug就是true 如果是传到服务器上isDebug就是false
三叔2017-06-28 09:30:47
我理解的问题:部署vue到github.
具体代码也没时间贴了,就讲下思路吧:
好了,这里我们就不需要ngnix服务器了.
我们知道两点:
github访问是访问index.html作为入口;
vue打包文件必须在服务端运行
所以,问题逐渐清晰了,我们将vue打包的index.html作为github的入口文件不就行了.所以问题应该就是打包的问题了.
tips:关于跨域,你npm run dev之所以能运行是因为你在本地的nodejs服务器设置了代理,而服务端并没有,若单纯的想在服务端跨域,还是需要做很多工作的.