- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Anforderungen: Eine Tabelle mit n Zeilen und 3 Spalten, die erste Spalte ist die Seriennummer, die zweite Spalte ist der Typ und die dritte Spalte ist das Miniaturbild.
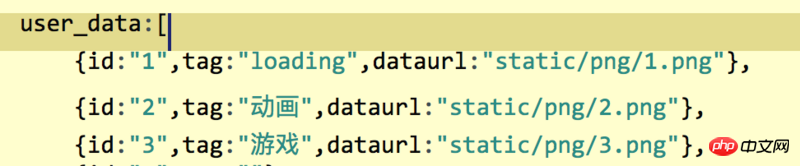
Die vom Hintergrund übertragenen Daten lauten wie folgt: 
Front-End-Code:

Die Seite sieht so aus:

Wie kann ich die Adresse der URL erhalten? Ich möchte die Adresse in das src-Attribut im img-Tag schreiben, damit das Vorschaubild angezeigt werden kann. Bitte geben Sie mir einen Rat .
PHP中文网2017-06-28 09:30:08
el-table-column有个inline-template属性
<el-table-column fixed label="预览" prop="dataurl" inline-template>
<img :src="row.dataurl">
</el-table-column>