- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil

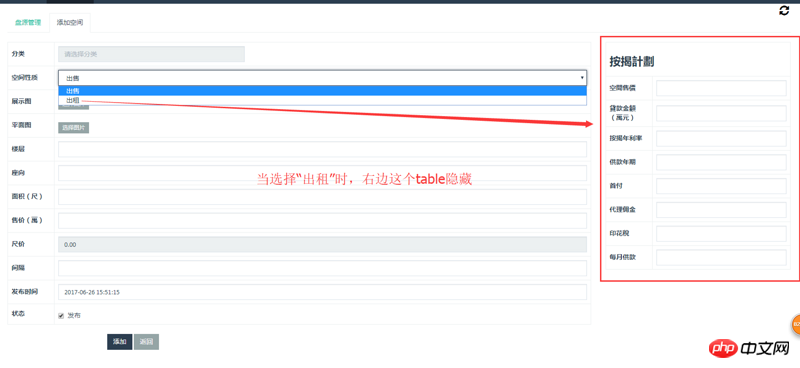
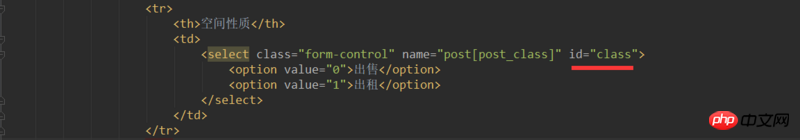
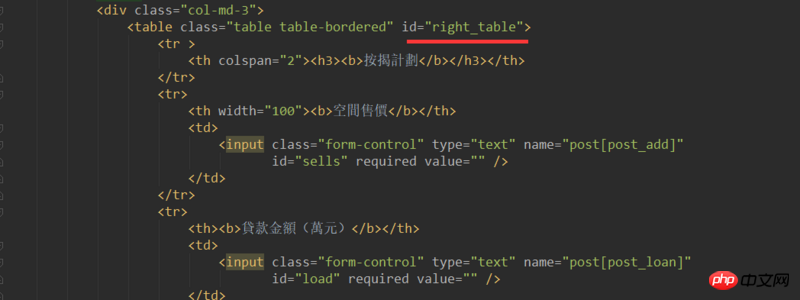
Wie kann ich mit nativem JS steuern, ob die Tabelle auf der rechten Seite ausgeblendet ist oder nicht, wenn „Räumliche Eigenschaften“ ausgewählt ist? TKS!
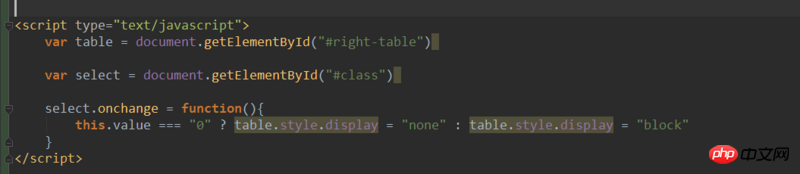
Code:



Es hat keine Wirkung! ! !
迷茫2017-06-28 09:29:40
//伪代码、手写的别见怪
var table = document.getElementById("right-table")
var select = document.getElementById("select")
select.onchange = function(){
this.value === "空间性质" ? table.style.display = "none" : table.style.display = "block"
}
上面的代码写了注释是伪代码、但是还是有程序员不看注释的、那我就写在这里、
不明白什么是伪代码的可以看一下图

希望大家不要做伸手党
女神的闺蜜爱上我2017-06-28 09:29:40
给select的onchange绑定处理函数并传递当前选择的值value,然后在此函数内部判断value值并决定display是否为none。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
function jsFunction(value) {
console.log(value);
var table = document.getElementById('table');
value == '1' ? table.style.display = 'none' : 'block';
}
</script>
</head>
<body>
<select onChange="jsFunction(this.value)" id="selectOpt">
<option value="0">0</option>
<option value="1">1</option>
</select>
<h1 id="table" >ggggggg</h1>
</body>
</html>