- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil

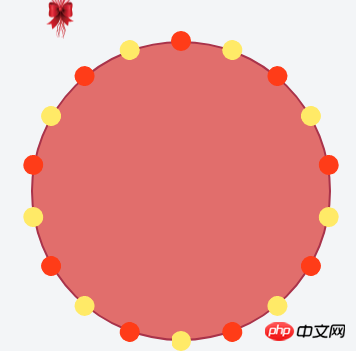
Dies ist der anfängliche Farbwert
Weitere Informationen finden Sie in der Demo
Aber der Farbwert ändert sich nach dem Schreiben des Animationseffekts. Was ist der Grund dafür? Wie kann ich die Animationsfarbe mit der Anfangswertfarbe in Einklang bringen?
迷茫2017-06-28 09:29:36
问题出在使用了step(2);
animation-timing-function改成step(1);
bg方法改成0%和50%;
.min-circle:nth-child(2n - 1) {
-webkit-animation: bg 2s steps(1) infinite;
animation: bg 2s steps(1) infinite;
}
@keyframes bg {
0% {
background: #ff3c18;
}
50% {
background: #ffea67;
}
}