- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
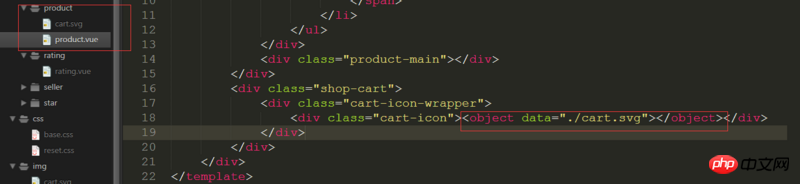
Im Internet können Sie das Objektelement verwenden, es meldet jedoch 404, sodass der Pfad definitiv korrekt ist.
Code: 
PHP中文网2017-06-28 09:28:52
既然资源是svg, 那么最好是使用svg标签去引用, 这样可以对svg调整大小, 设置填充色等一系列的svg特性都可以使用。
具体怎么引用要看使用什么loader了:
html:
<use xmlns:xlink="http://www.w3.org/1999/xlink" :xlink:href="require('../svg/icon-header.svg')"></use>webpack:
{
test: /\.svg$/,
loader: 'svg-sprite?' + JSON.stringify({
name: '[name]_[hash]',
prefixize: true
})
}loader地址: https://github.com/kisenka/svg-sprite-loader
具体可以详细查看API。
typecho2017-06-28 09:28:52
如果作为图片使用的话,可以直接作为背景用background-image: url('../../../static/icons/site.svg');