- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Ich bin im Projekt auf ein Problem gestoßen. Ich habe Vuex verwendet, um den Status und die Daten zu verwalten. Der Getter verwendet diese Methode, um die erhaltenen Daten zu ändern Das Problem sind die Daten, warum sie in Mutationen aktualisiert werden, aber nicht in Gettern, und die Getter werden nur einmal ausgeführt.
Im Laden: 
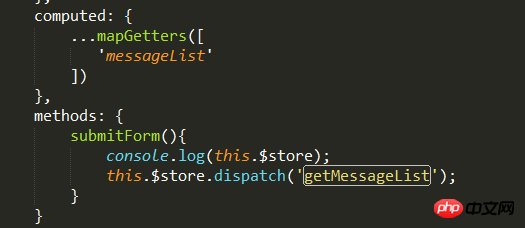
In der Komponente:

Durch Auslösen der Methode „submitForm()“ werden Daten angefordert