- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
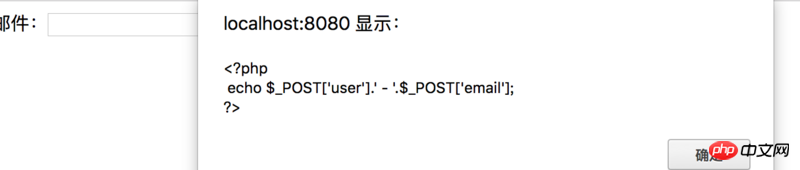
Alle Quellcodes sind hier. Einige Leute in Baidu sagten, dass PHP und HTML nicht in einer Datei abgelegt werden können, aber ich weiß nicht, warum der PHP-Code direkt zurückgegeben wird es
<form>
用户名:<input type="text" name="user" id="user">
邮件:<input type="text" name="email" id="email">
<input type="button" value="提交">
</form>
$(function(){
$('form input[type=button]').click(function(){
$.ajax({
type:'POST',
url:'user.php',
data:$('form').serialize(),
success:function(response,status,xhr){
$('#box').html(response);
}
});
});
})
<?php
echo $_POST['user'].'-'.$_POST['email'];
?>
迷茫2017-06-28 09:24:32
有以下几点需要注意:
你的PHP文件要挂载在服务器上,不能直接本地访问
你的服务器上需要安装PHP解析器,php-fpm或者php
你的网站服务器(一般是Apache2或者Ngnix)需要在配置中加载PHP解析模块,并做相应配置。配置完之后需要重启网站服务器。
看你这个情况,第一种情况不可能,因为是localhost:8080,第二和第三个情况需要排查下究竟是什么原因了。