- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil

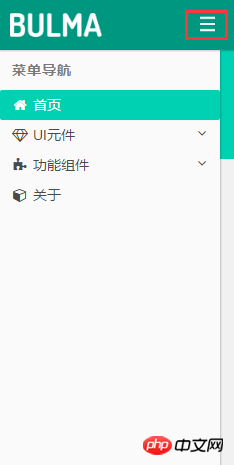
Um den Effekt zu erzielen: Klicken Sie auf die Schaltfläche, um die Breite des Menüs auf der linken Seite zu ändern.
Ich habe jetzt Vuex verwendet, um ein Feld IsOpen zu speichern, und dann haben sowohl die Navigationskomponente als auch die Menükomponente den Anfangswert des Feldes erhalten, wenn auf die Navigationskomponentenschaltfläche geklickt wird, der Wert von IsOpen wird ebenfalls umgeschaltet, aber der Wert ändert sich. Die Breite des Klassennamens wird nicht umgeschaltet.
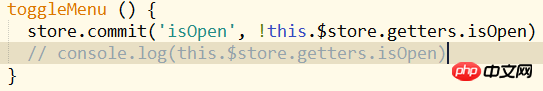
Dies ist der Code für die Navigationsformation: 
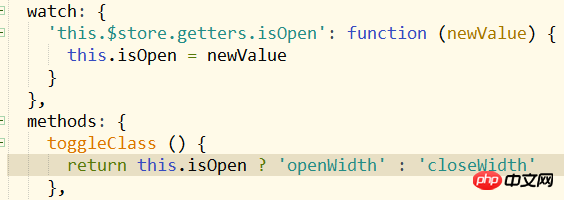
Dies ist der Code für die Menükomponente:

迷茫2017-06-27 09:21:31
import { mapGetters } from 'vuex'
export {
computed: mapGetters['toggleClass']}
在仓库的 getters 文件里面写切换样式的代码
天蓬老师2017-06-27 09:21:31
请仔细阅读vuex文档
Vuex 的状态存储是响应式的。当 Vue 组件从 store 中读取状态的时候,若 store
中的状态发生变化,那么相应的组件也会相应地得到高效更新。
你可以直接将vuex的数据绑定到你的标签上
<p v-bind:class="[this.$store.getters.isOpen ? 'openWidth', 'closeWidth']"></p>