- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
疑问1:
在w3cschool中查看width和height属性,可以发现它们的默认值都是auto,
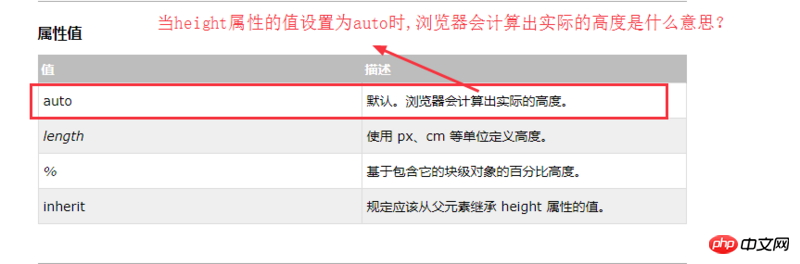
当width或height的属性值设置为auto时,浏览器会计算出实际的高度是什么意思?
下面是height的属性取值:

疑问2:
在下面的例子中,这个p盒子中没有设置width和height属性,那它的宽和高是由什么决定的
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>width和height</title>
<style type="text/css">
.p1{
border: 2px solid skyblue;
}
</style>
</head>
<body>
<p class="p1">
这里有些内容
</p>
</body>
</html>
ringa_lee2017-06-27 09:21:17
宽高计算水很深,规范得专门划出一章来讲述。
例子里因为 p 是 block-level 元素,他的宽度为 body 的 content box 宽度 减去 4px 的左右 border。
高度由里面的文字决定,即由 line-height 和 font-size (line-height 为比值时)决定。